
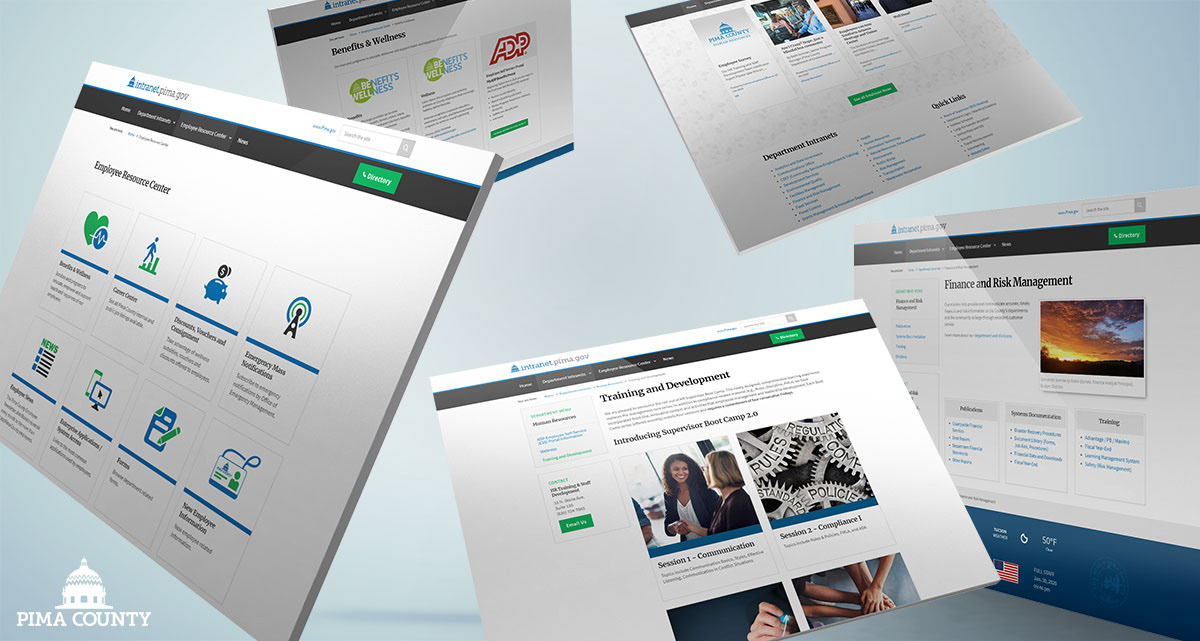
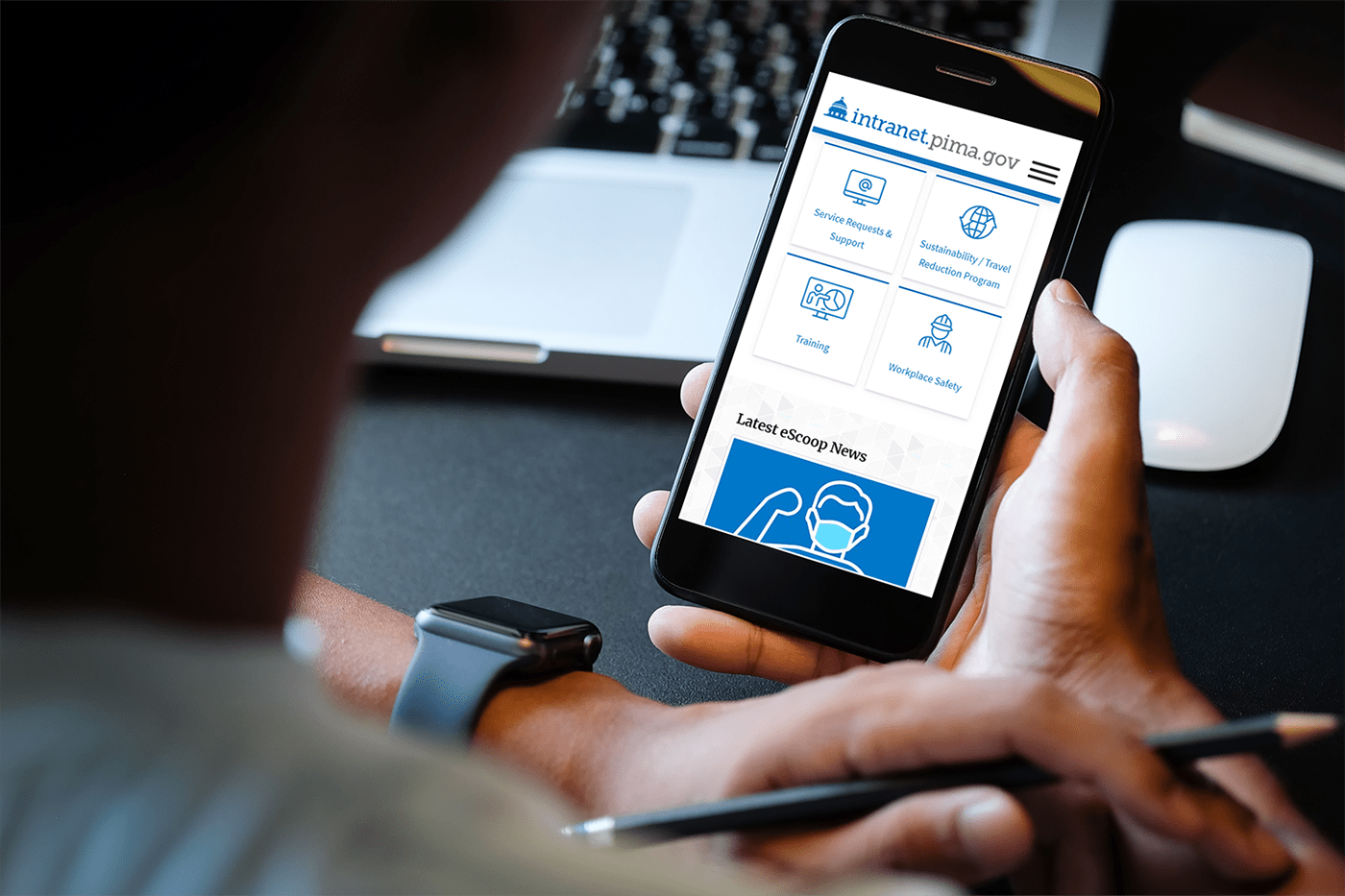
Image Above: Pima County's new intranet website mockups featuring the new design and common elements.
Pima County Government Intranet Redesign Project
Pima County local government's Web UX/UI team decided the organization's intranet was due for a complete overhaul. Having maintained the intranet site for most departments, the team identified many opportunities to improve the current website, how users interacted with and consumed content.
Goals for the Redesign
- Improve on the outdated design and technology used
- Create an inclusive website for all employees (accessibility, usability, common and relevant design elements)
- Reduce the level of administrative maintenance and issues associated with training, misuse of style guides/branding, and outdated technologies
- Empower departments to edit their own content without purchasing additional software
- Implementing an extensible platform for additional development and systems integration
- Implementing a cost effective solution that can be scaled and adapt to changing technology needs
Previous Intranet Design
The old static site lacked any modern functionality, it was not very scalable, and departments were required to purchase software and hire technical savvy staff to make updates to their pages. As a result, communication with employees was slow and the fragmented information left employees in the dark and having to frequently visit department intranet sites, such as HR, Finance, and Procurement to see new updates.
Other departments with staffing limits either avoided having an intranet presence or required to submit ticket requests for the Web UX/UI team to post new content. This made it really difficult for new staff or employees with new managerial responsibilities to find the tools and services they required to complete their work tasks.

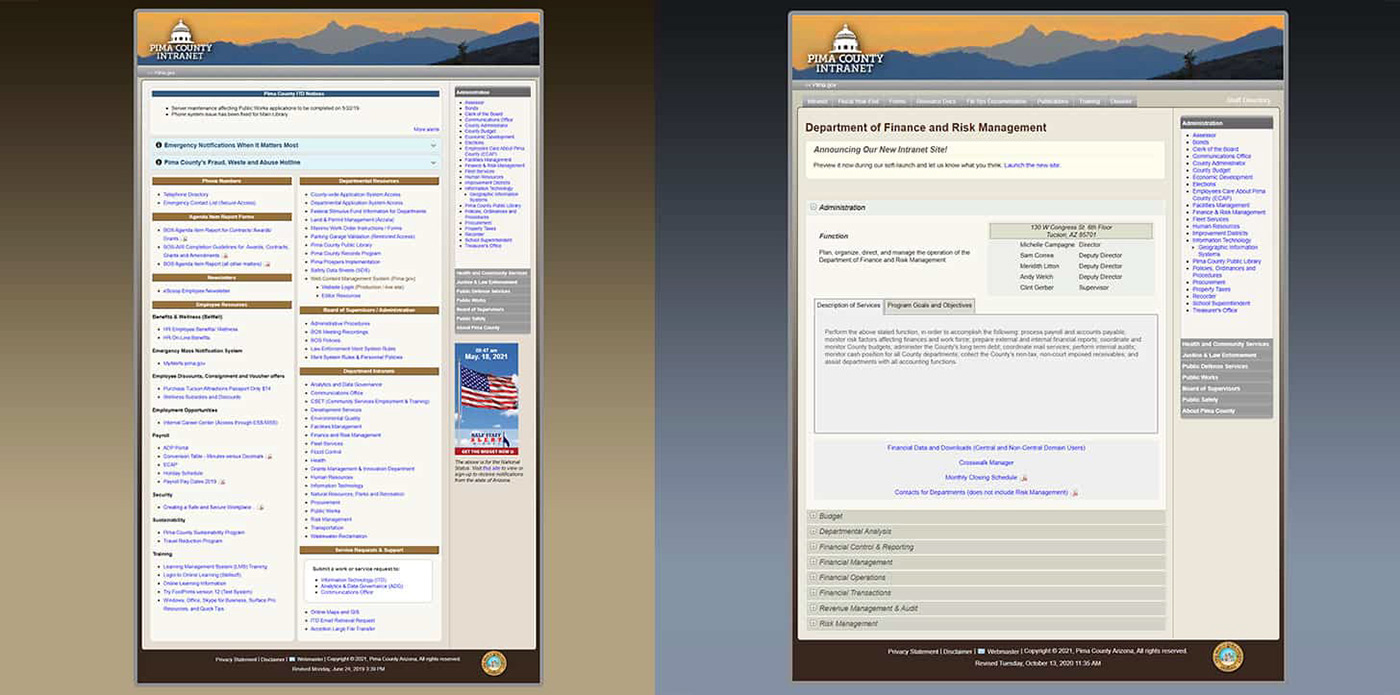
Image Above: The previous design was outdated, lacked consistency, and didn't align with the current branding guidelines. Colors varied and navigation was not consistent as most department intranet sites were siloes with no common design elements.
Benefits and Improvements
Pima County's new intranet website features a modern and minimalist design that matches the current organization's branding. The intranet now serves as a centralized communication channel departments can leverage to disseminate information in real-time. Accessibility, usability, and inclusive design were a priority for the team to ensure information is easy to find and accessible via screen readers and mobile devices.

Image Above: Adobe products, including Adobe XD were used to create low and high-fidelity interactive mockups, personas, and style guides for consistent branding.
Employee Resources Area
A new Employee Resource Center area featuring the most commonly visited information, a consistent navigation, and much-needed search capability. User types and provisional personas have been identified to deliver relevant information to those who need it. For example, the Employee Resource Center has a section for new employees with relevant onboarding information to make their transition a smooth one. The Employee Resource Center topics/icons below were chosen based on employee survey results and most visited website pages.

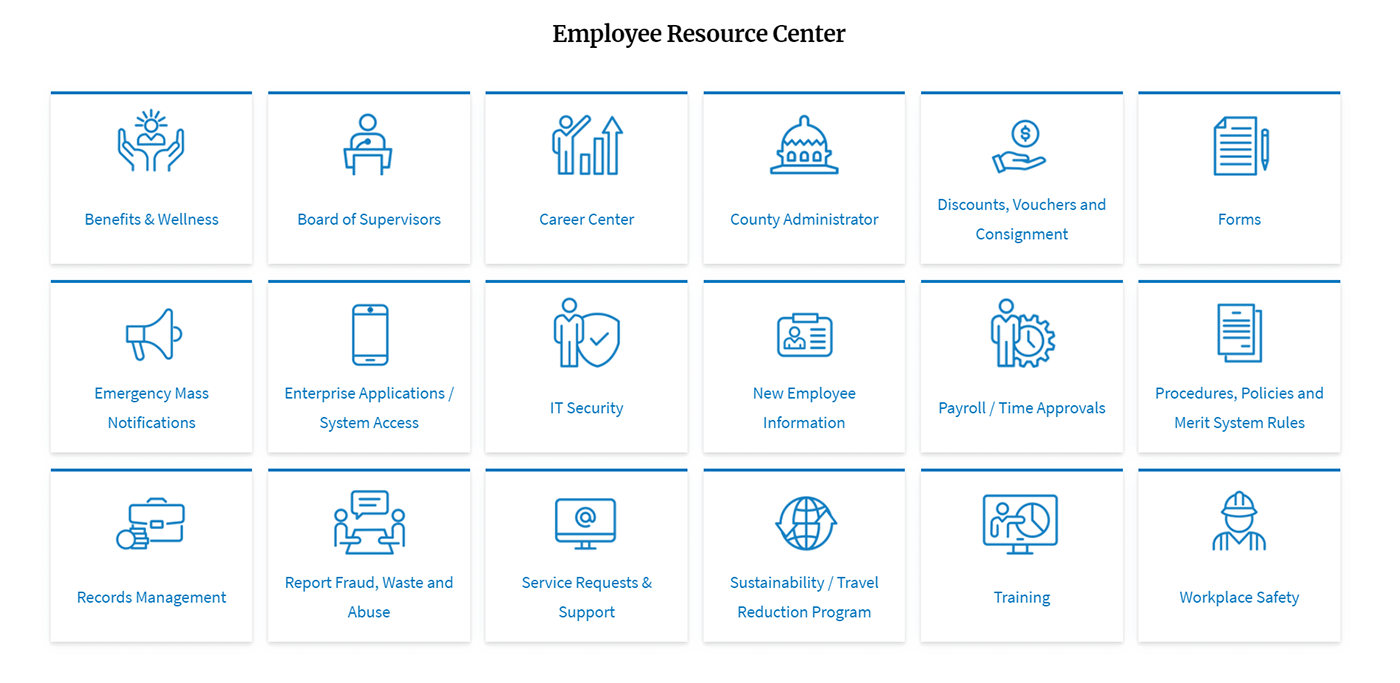
Image Above: The Employee Resource Center features the most popular tasks and information categories making it easy for new and existing users to find what they need.
Empowering Departments
Choosing the right system for scalability and customizations was imperative. The previous website was static and department editors were required to purchase web editing software to make updates to the website. This resulted in many troubleshooting and maintenance issues for the Web UX/UI team and downtime for department editors. In addition, department editors' technical skillsets varied, making it difficult to standardize training, keep consistent functionality, and enforce web style guides.
For this redesign project, the Web UX/UI team chose an open-source CMS framework and customized the functionality to minimize the aforementioned issues. The new system allowed the team to customize how editors interact and post content, giving them the proper tools with the minimal required flexibility to be creative but still comply with the organization's web standards and style guides.

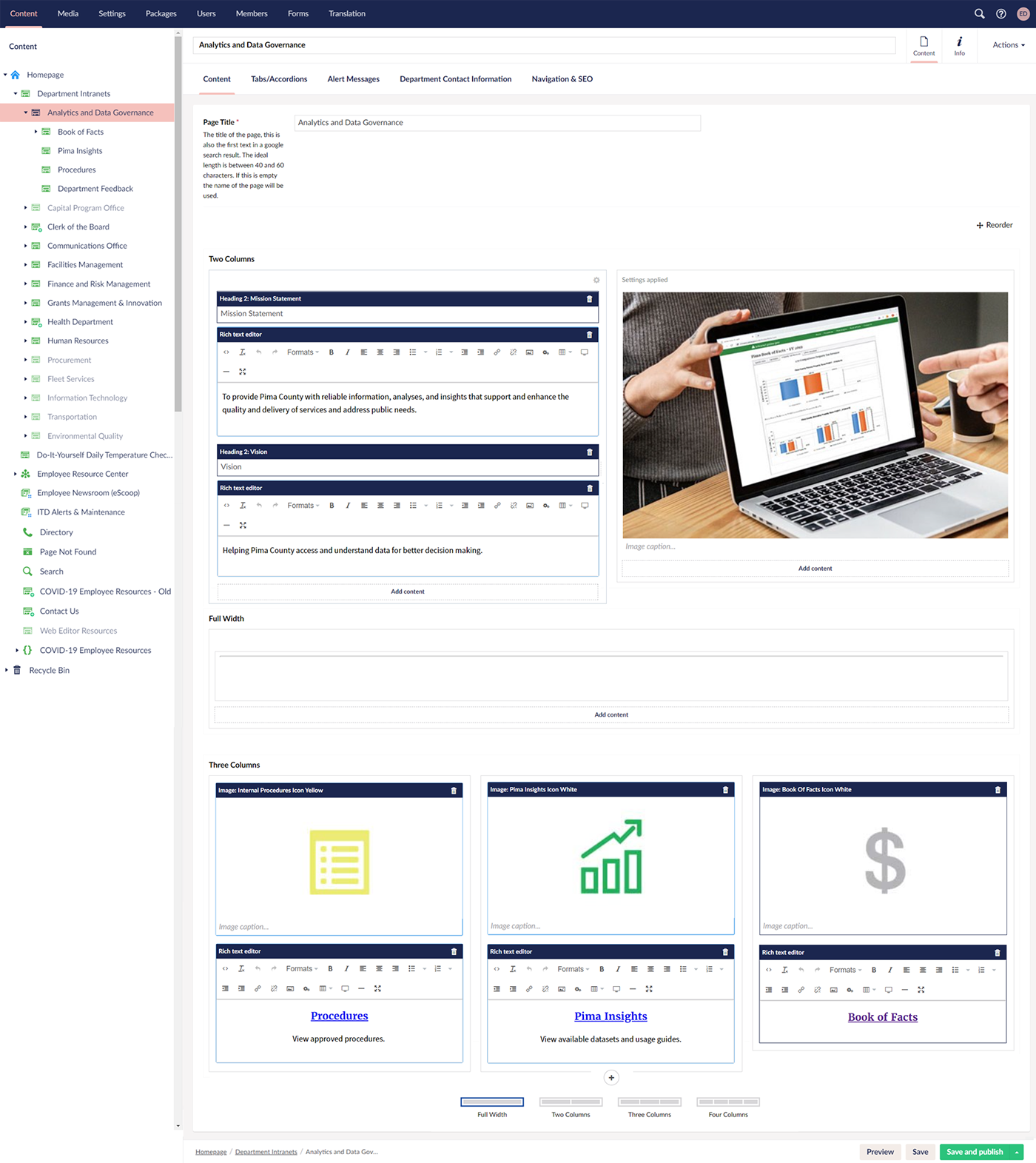
Image Above: The custom editor experience makes it easy to create layouts, add text/html boxes, and add titles. The Web UX/UI team's goal was to minimize maintenance and governance issues by simplifying the editing experience. Users can only choose options that comply with web standards and style guides for a consistent end-user experience.

Image Above: Additional page editing options include the ability to quickly add tabs or accordions to a page, alert messages, or department information. In addition, editors can improve page indexing by adding navigation & SEO information, including keyword search tags and page metadata.
The Team's Approach
The Web UX/UI team wanted to get end users involved early in the process and as much as possible. The previous intranet was designed by individual groups in each department and lacked cohesiveness and consistency in taxonomy and design. Employees were surveyed early on in the project to identify tools, features, and common elements they liked or wanted to see on the new website. Many of the suggestions were explored by the team and implemented or scheduled for future development.
In addition to surveying users, the team leveraged research conducted by the Nielson Norman Group on deploying winning intranets, implementing many of the features and ideas recommended by other organizations that had award winning intranets. One of the team members also attended the Nielson Norman Group's, a leader in research-based user experience, UX/UI training courses and received UX Certification. This particular training and knowledge proved invaluable throughout the project and influenced many of the team's decisions regarding inclusive design and accessibility.
The Web UX/UI team researched many CMS platforms and eventually chose Umbraco CMS as the platform for many reasons, including cost, scalability, technologies used, in-house developer expertise, and ability to customize the end-user experience. The platform is built on the .Net framework, uses Razor pages for the presentation layer, Lucene search functionality, and SASS, a pre-processor scripting language for use with Cascading Style Sheets to improve maintenance and development times.


Image Above (left): The new information architecture (taxonomy) focused on a consistent high-level navigation that would persist and offer users quick access to all areas of the site.
Image Above (right): The Web UX/UI team worked with departments to restructure their information architecture without introducing design elements. This not only sped up the process, it allowed departments to focus on their offerings and information staff and other departments would access without the distraction of design elements.
Image Above (right): The Web UX/UI team worked with departments to restructure their information architecture without introducing design elements. This not only sped up the process, it allowed departments to focus on their offerings and information staff and other departments would access without the distraction of design elements.

The new intranet was designed with a mobile first approach to ensure employees could access with mobile devices in meetings and when working remotely.
Adobe Products Used
The Web UX/UI team used Adobe products extensively to complete every level of the redesign project. The following Adobe products where used to create wireframes, design mockups, present ideas, and develop the website.
- Adobe Dreamweaver (Template & site development, i.e. CSS, JQuery, Razor, .Net)
- Adobe XD (Low and high-fidelity mockups, interactive designs, typography and style guides design, provisional personas)
- Adobe Photoshop (Photo editing, overall template design)
- Adobe Illustrator (Icon and logo design)
New Intranet Screenshots















