
O Desafio:
Por não ser uma empresa de TI, a WS Solutions consegue entender muito bem as necessidades de campo e ofertar produtos muito bem direcionados sem muita necessidade de modelação. Porém o site atual, falha em comunicar isso ao público-alvo, pois possui muita informação que no primeiro momento é desnecessária e o foco do novo site é trazer mais clientes e conversão.
Estratégia e proposta:
O primeiro passo foi a imersão no problema, analisando a estruturação das informações do site atual e também olhar um pouco no que os concorrentes de serviço estavam fazendo de diferente em questão de ofertas, além das informações necessárias que o público-alvo busca ao procurar uma empresa de Software para Gestão de Alto Risco 4.0. Para isso, foi fundamental realizar uma pesquisa que permitisse coletar dados reais, traçar o perfil do usuário, interpretar de ponta a ponta como ele se desenvolve nesse processo e entender o que configura-se como sendo uma boa ou uma má experiência para ele.
Então, levantei algumas suposições e fiz um questionário para tentar validá-las, em seguida, postei a pesquisa em grupos relacionados com o tema. Coletei um total de 20 respostas, embora a amostra seja relativamente pequena, foi suficiente para validar algumas hipóteses e seguir adiante.
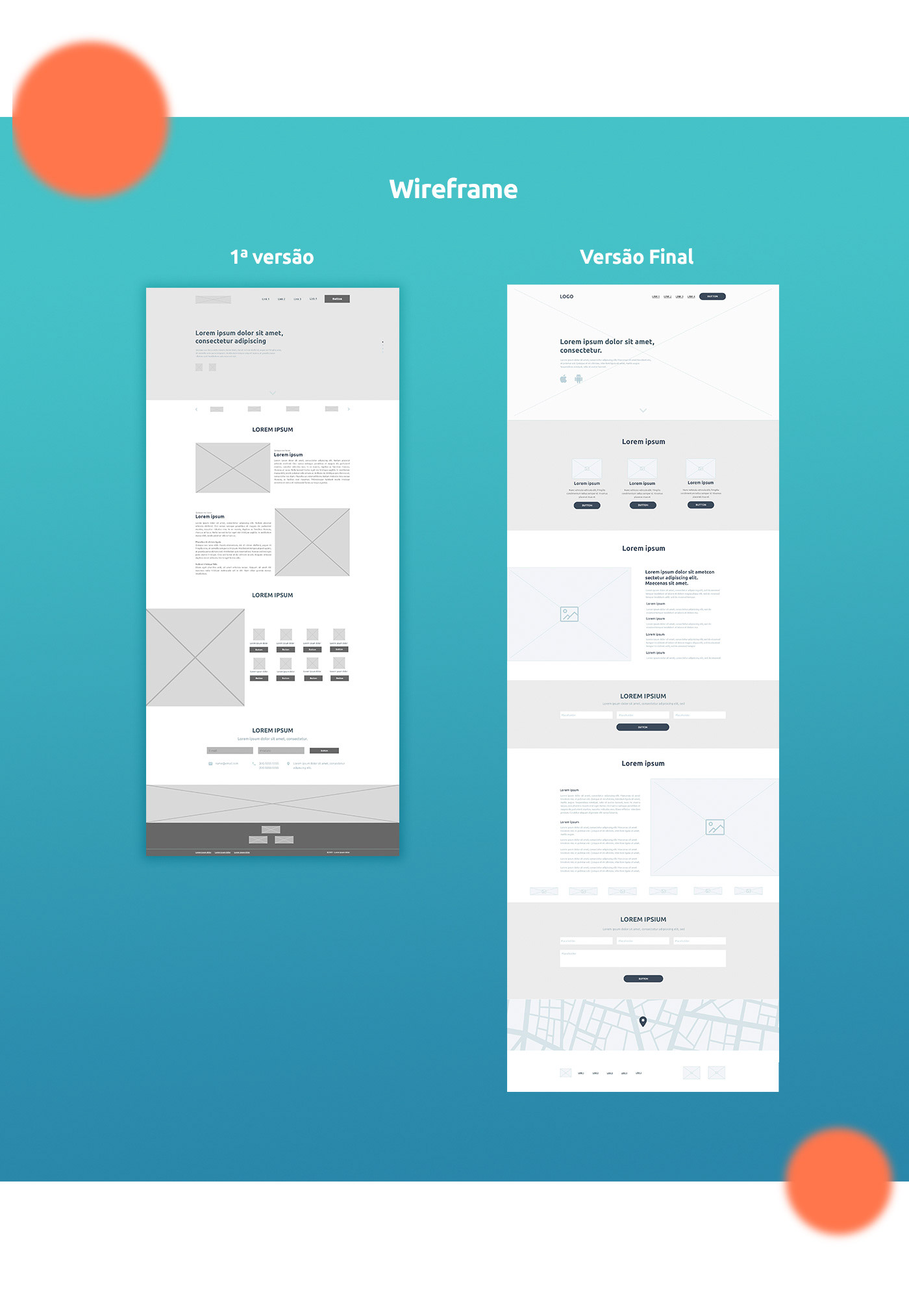
Wireframes
Após fazer a análise de concorrentes, comecei a desenhar a landing page. Estruturar sua hierarquia funcional, mensurando a quantidade e o tipo de conteúdos, bem como a disposição desses elementos.
E as sections foram estruturadas e divididas assim:
1. Hero Image ( Proposta de valor + Opção de download dos Apps + Call to Action localizando no canto superior direito
2. Produtos
3. Diferencias da WS
4. Call to Action para teste grátis da solução
5. Seção sobre a empresa + clientes em forma de carrousel
6. Formulário de Contato

Style Guides
Com a estrutura funcional definida, foi a hora de materializar a Landing Page e pensar nos guias de estilo e elementos que irão compor a interface.
- Cores
A paleta de cores foi definido de acordo com o Brandbook criado na construção do logo e manual de identidade.

- Tipografia
Para uma boa legibilidade, personalidade e sempre mantendo a coerência definida no Brandbook, Foi escolhida a Ubuntu com variações entre Bold, Regular.

- Botão e Formulário
A combinação das cores com a tipografia dá vida aos botões e formulários, destacando pontos importantes no caso dos botões primários e CTAs, e um design simples e clean nos formulários.

- Ícones
Foi utilizados diversos ícones para completar os pontos-chave do site, como categoria de produtos por exemplo.

Protótipo de Alta Fidelidade
Agora que foi definido toda a estrutura e elementos que compõe a interface. Chegamos no seguinte resultado:








