Finished Product

"The old website didn't reflect our product, identity, or our SaaS software."
• Redesign Metric Media Website
• Revise the Metric Media Brand
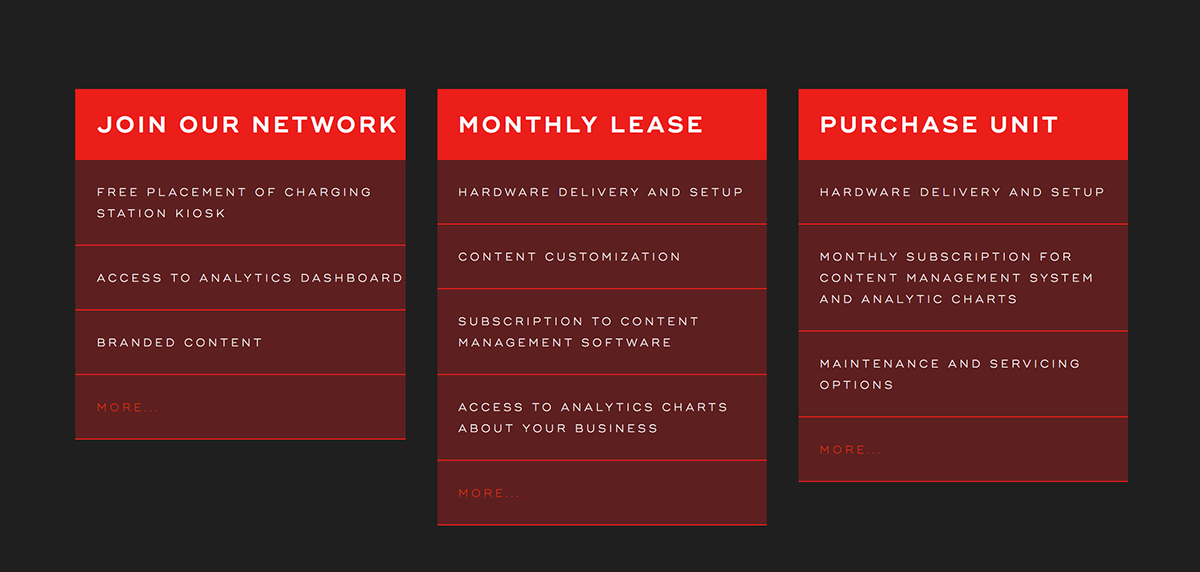
• Formalize Product Offering to potential clients
• Build Media Library for Marketing Material
Before Redesign

The original design had been built on Adobe Muse, and had some major limitations of functionality and design. The goal was to replace it with a site containing a better explanation of our products and services.
Constraints and Limitations
• Must explain Hardware, Software, AND Service interaction
• Simplify Installation Process
• Simplify Educational Process
• Retain Perceived and ACTUAL value in light of Simplification
• Deliver all above data, product, and hardware information quickly via website.

"Our Users are the Small Business Owners who 'host' the screen hardware"
• Brick & Mortar businesses who wish to Gather Customer Data
• Small businesses seeking a ‘Value Add’
• Any Business who need to deliver complex information to customers (even in the absence of sales people)
• Suppliers who wish to equip their clients with full touch interface systems
User Vision Board:









"I led a great team of production artists, and worked with a great company of sales people, strategists, and devs."
My first role was as a Project Manager.
• Manage (and conduct) Identity re-design.
• Manage production of assets:
• Photography.
• Motion Graphics.
• Compilation of Device Specs.
• Compilation of Membership Plan Details.
• Schedule time, allocate resources for integration of all of the above into Website.
Second Role was as UX Researcher.
• Most client contact was through the Sales Team.
• Interview our Sales Team to render Client Needs maps.
Third Role was as Lead UX designer.
• I built a Design Framework on which all the above assets and information would be structured.
My Final Role was a a Front-End DEV.
• I am VERY picky about responsiveness. I wanted all devices - from phones to large format widescreen T.V.s to be able to work from a single web source.


"We had to design an Identity, a Website, and a Sales Deck all at once. We had to Inform potential customers and WOW them at the same time"
• Stakeholder Meetings
• Sales Team
• Business Team
• Coordinate with Design Team
• Photography
• UX
• Motion Graphics
• Identity Redesign
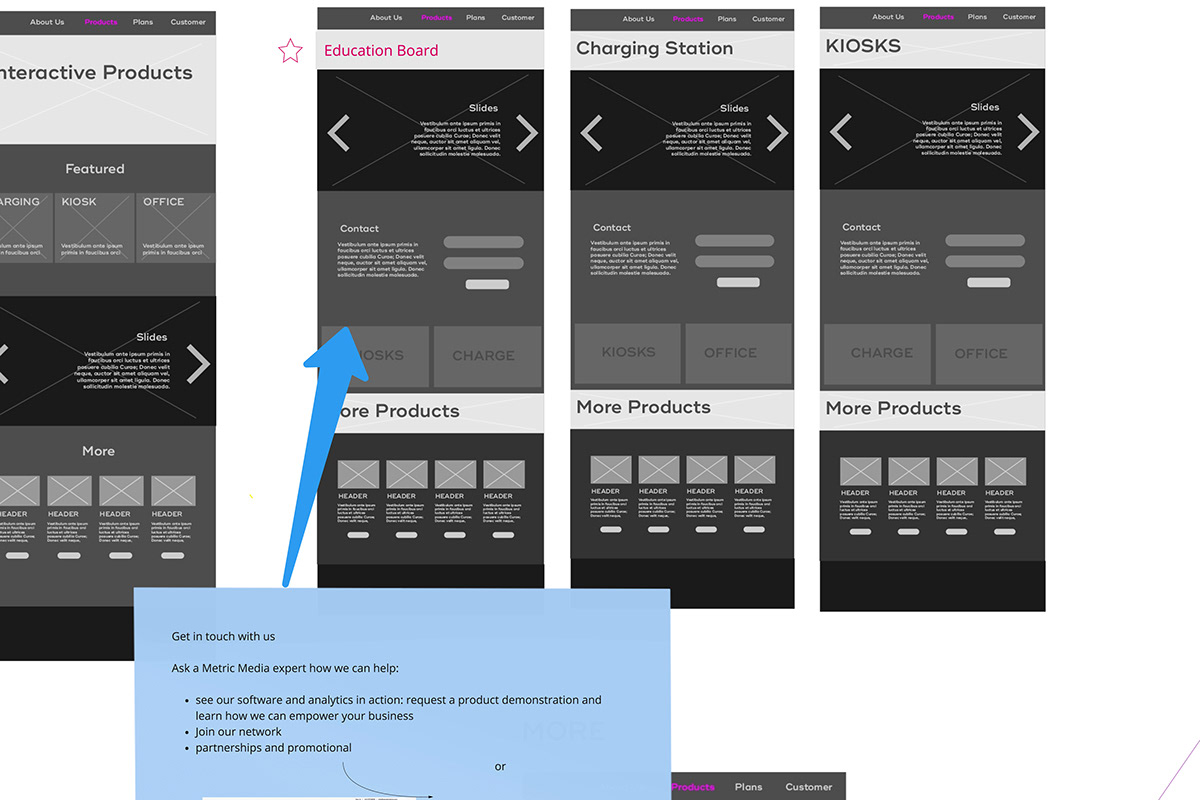
• Produce WireFrames
• Gather assets from all Content Creators
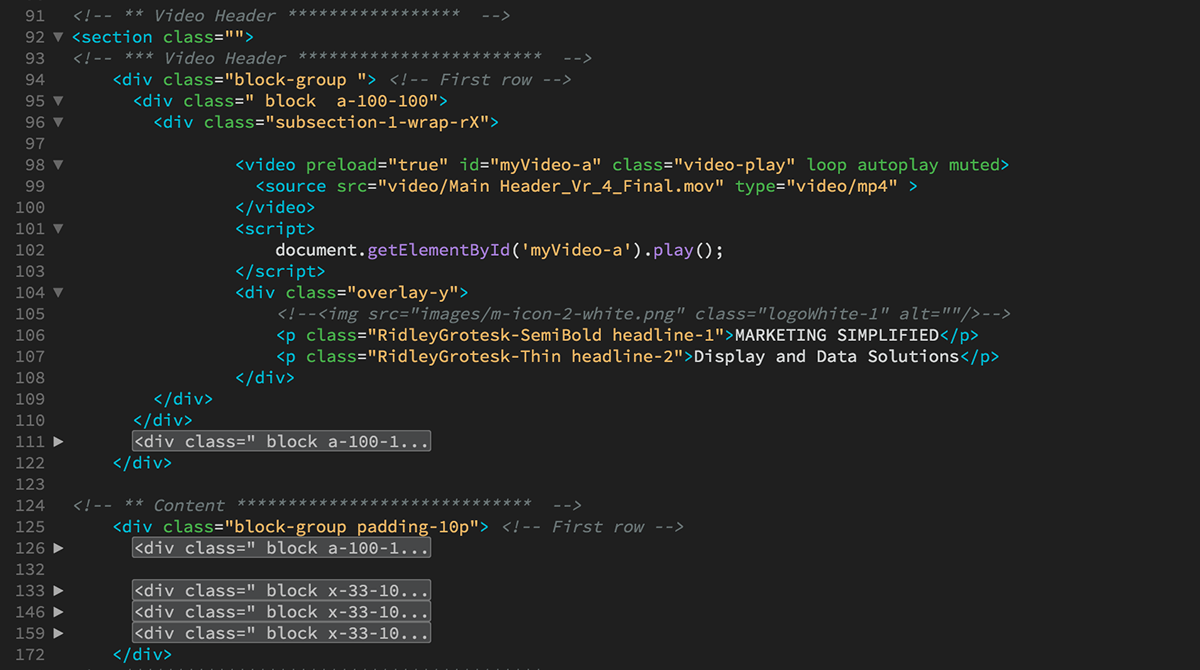
• Build Website
Stakeholder Meetings
As usual the project started off with meetings intended to break down what we would need to display in terms of sales information and product specifications.

Identity Design
The brand was intended to be dark, sleek, tech-heavy and professional.

Treatment of Assets

My design team and I developed custom icons as well as micro interactions and SVG animations




Workflow
TLDR:
Strategy • Prototyping • Asset Development • Dev • Task Management
Here are various working artifacts created during the 6-week development process:









Process Detail
Project Management Docs



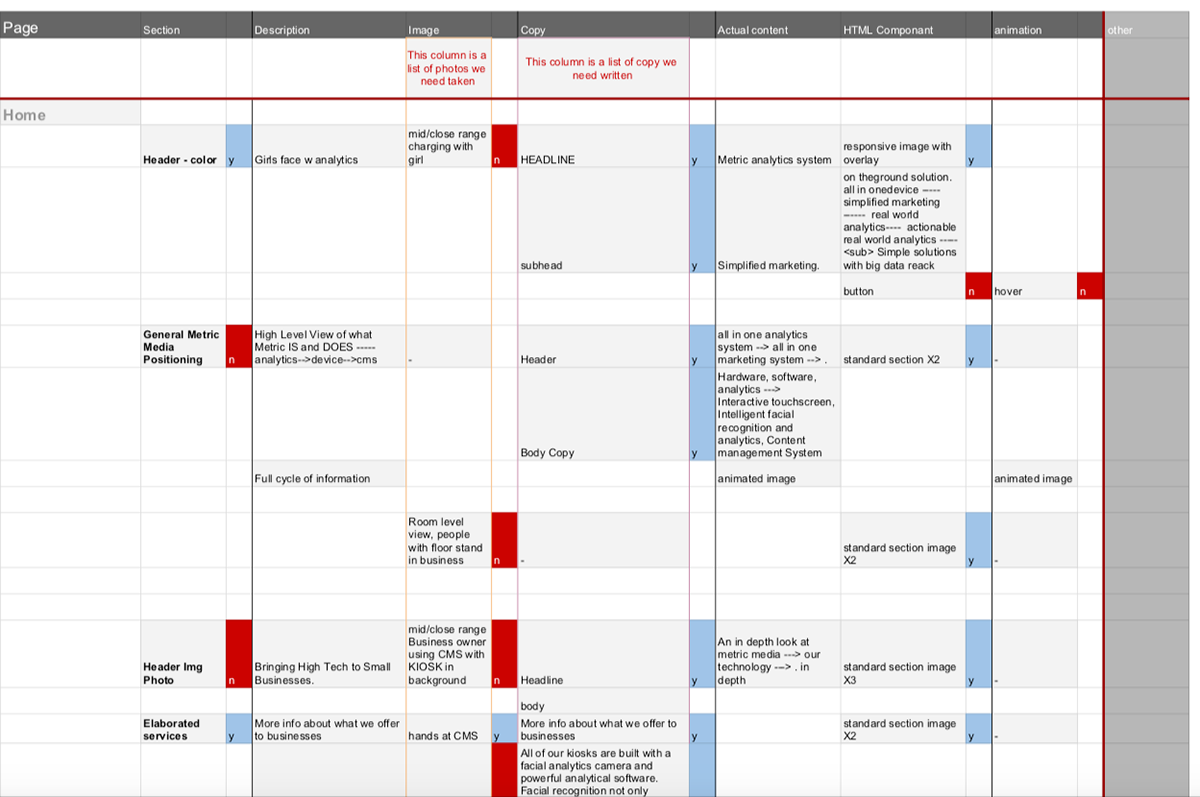
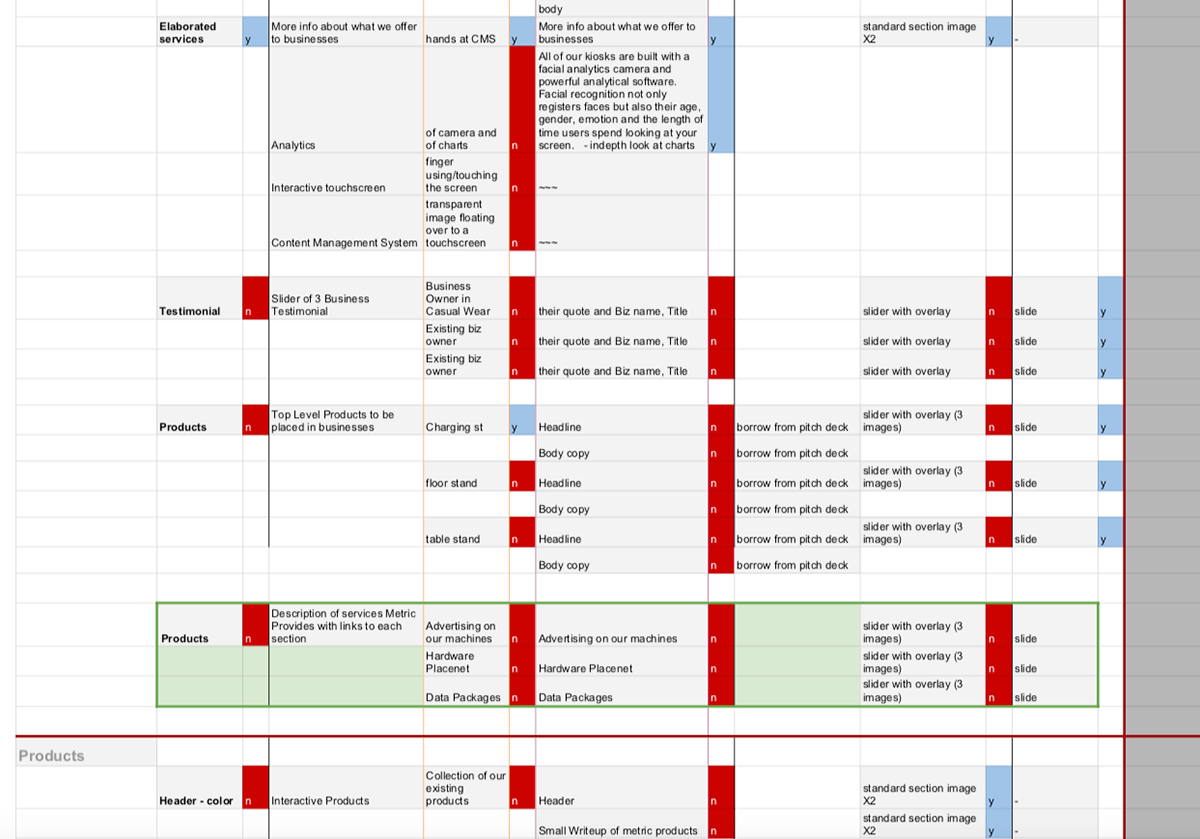
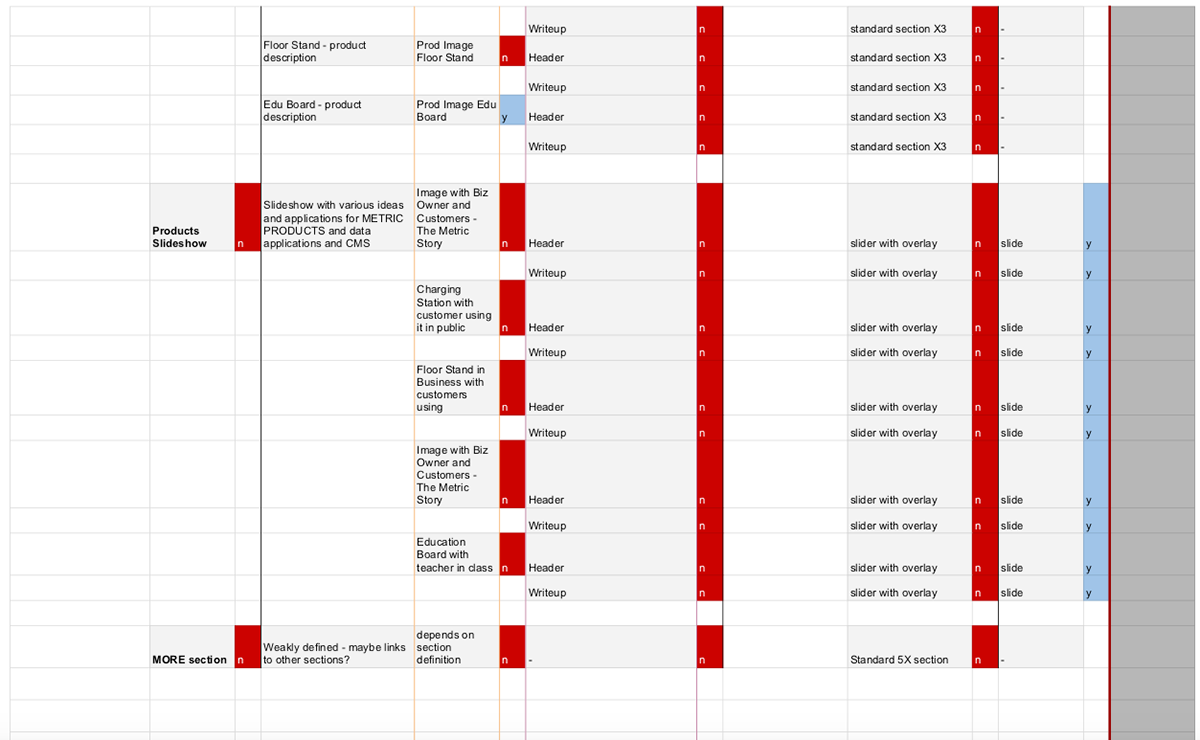
Tasks were brainstormed, broken down by department (UX/DEV, Design/Photography, Marketing/Sales), and scheduled using the below document.
Every single line of text, photograph, animation, and movie, was added to the production schedule.
Once a week we would have a meeting company-wide. UX, DEV, Marketing and Business, all got together, opened up the laptops, and proceeded to go over the notes which had been added the previous week and make appropriate adjustments on the fly.


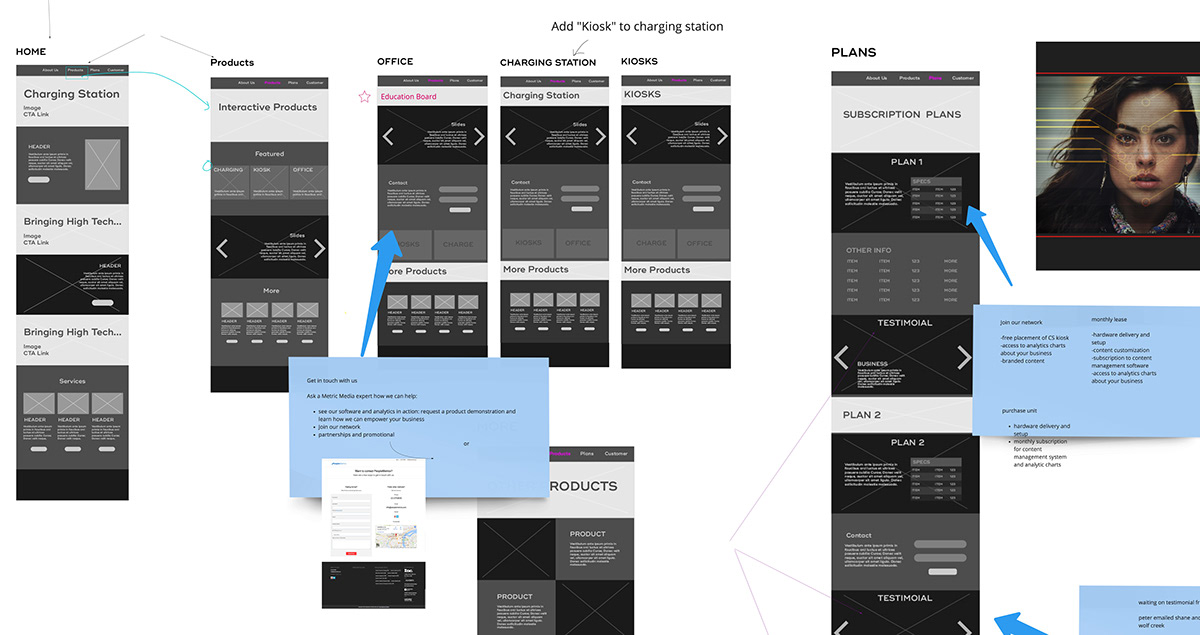
Wire Frames



Prototypes



Collaboration
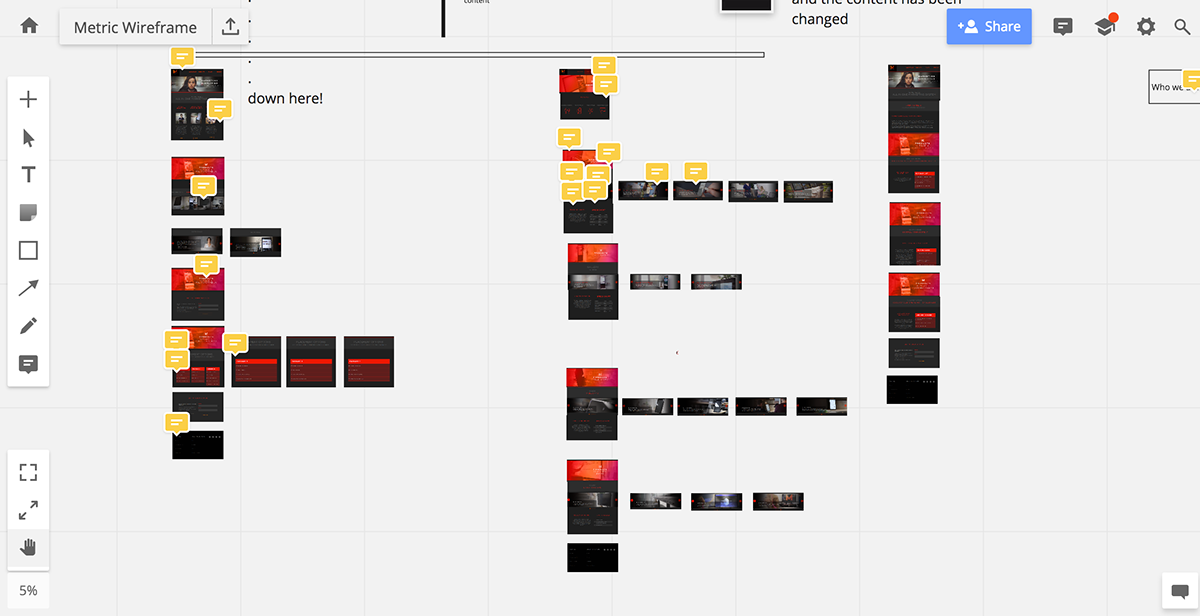
We created a "Real Time Board" intended to refine the aspects of the project with an entire team editing the same document whenever they had the bandwidth to get to the project.
This allowed for the sales team to ask and answer questions independently, the design team to do the same, and the UX team to do the same.
These adjustments included everything from the data display specifications, branding, messaging, as well as functionality.




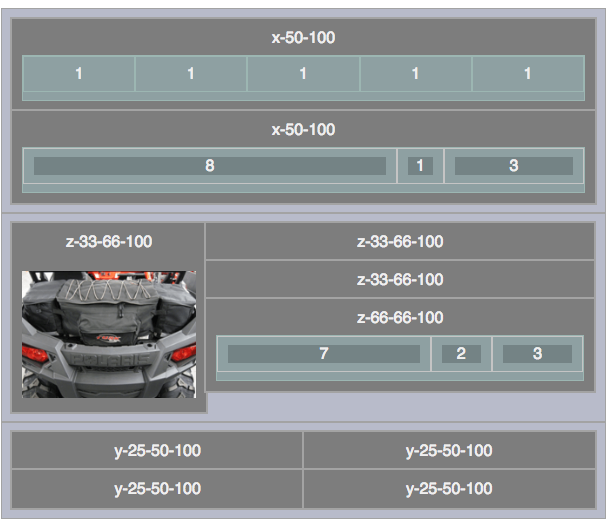
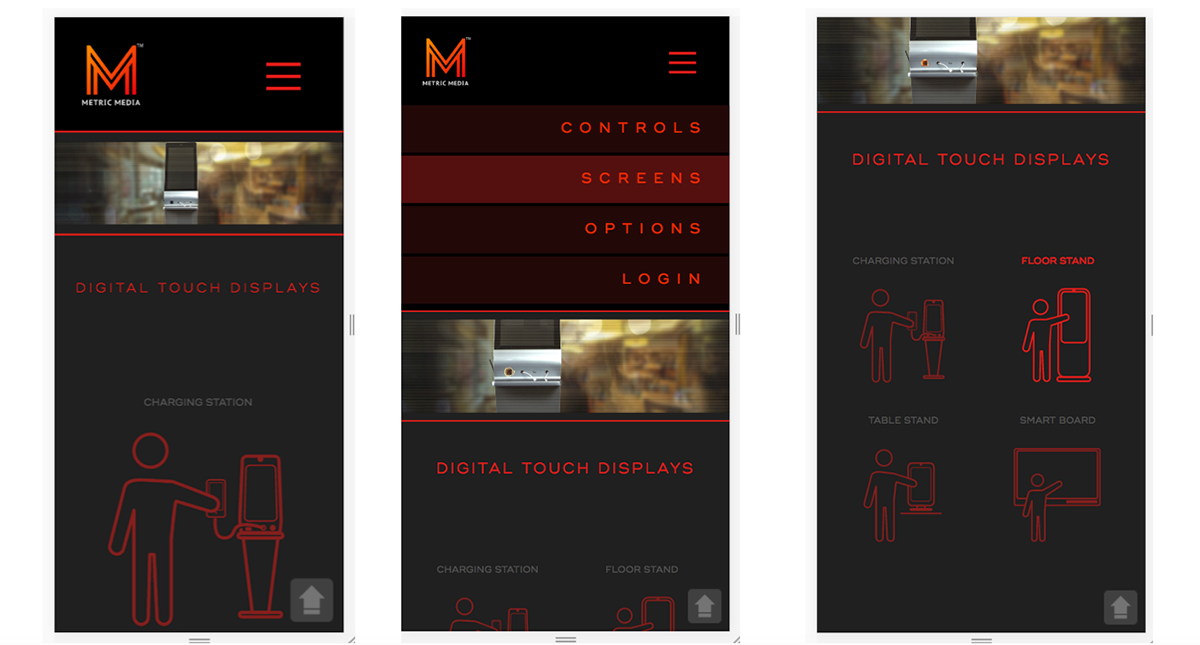
Responsiveness
Once the task of rethinking rebranding and re-designing was completed, the project moved into custom web development.
I had developed a responsive library, and proceeded to implement that here along with our branding.




The custom responsive library allowed us to display on large-format touchscreens up to 50 or 80 inches across all the way down to phones which were several inches across and in a portrait format, all done seamlessly within the same build.

Screen Responsiveness Testing
Building mobile functionality was one thing, but testing the designs on 20+ display types took almost as long as the engineering.



"Because the Product was so complex - between the SaaS control, Big Data Product, and the Touchscreens - we decided to use very simple design patterns"
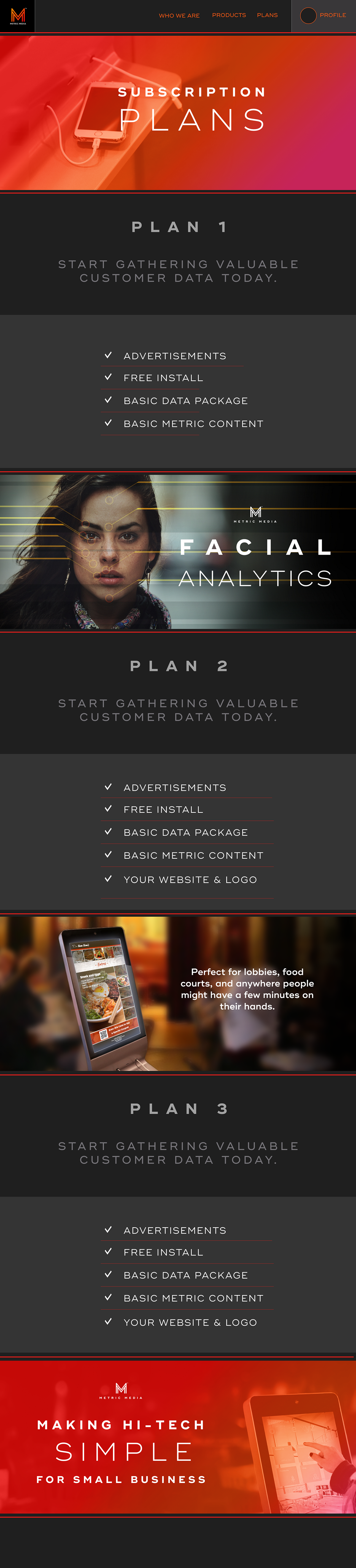
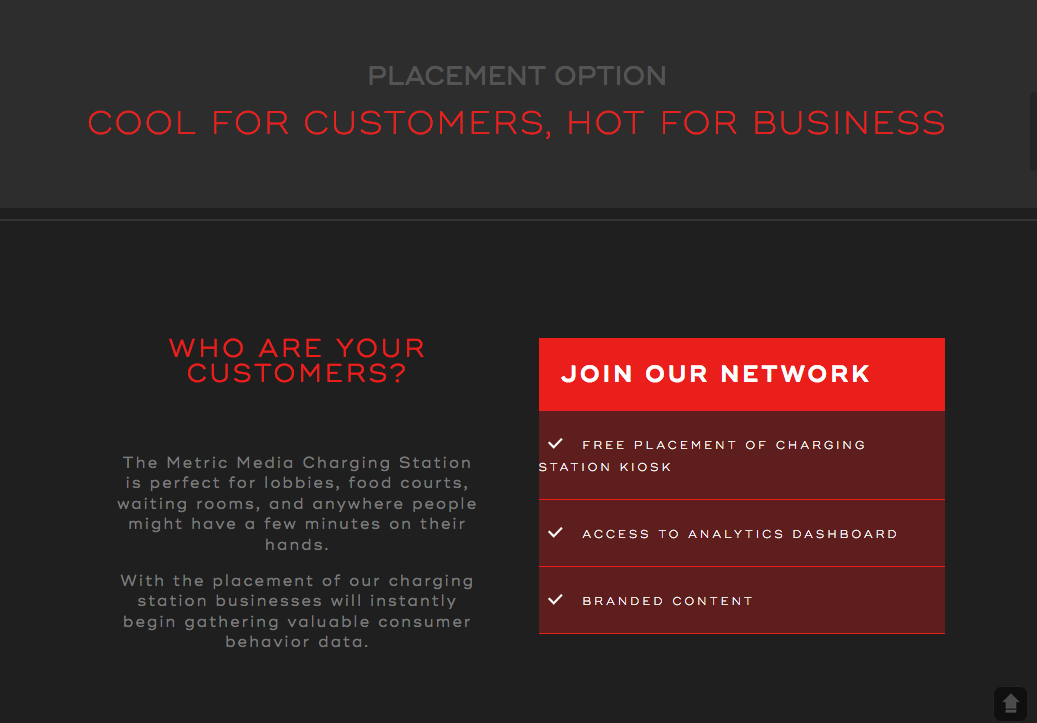
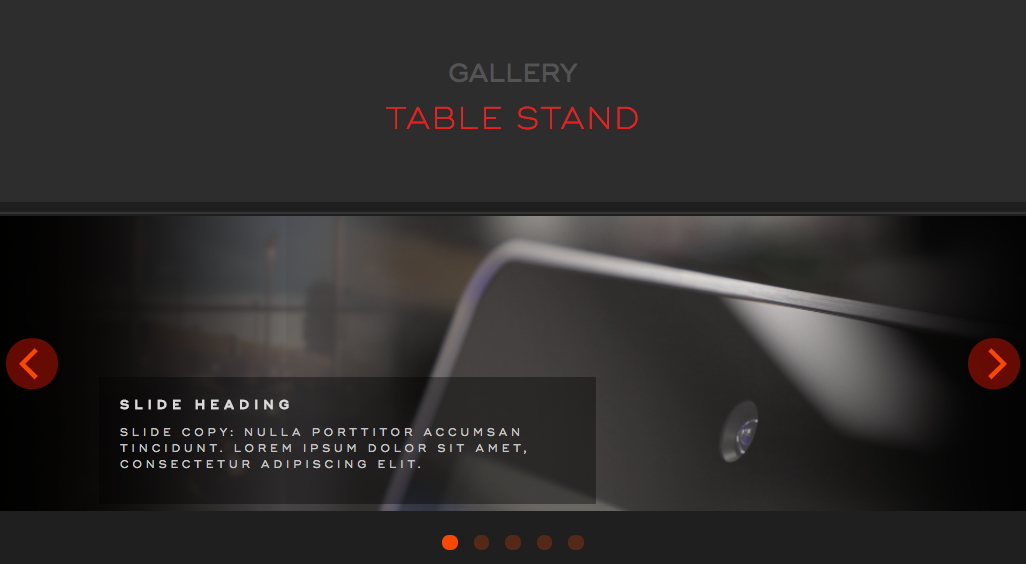
• Slide Pattern
• Rapid Info Delivery
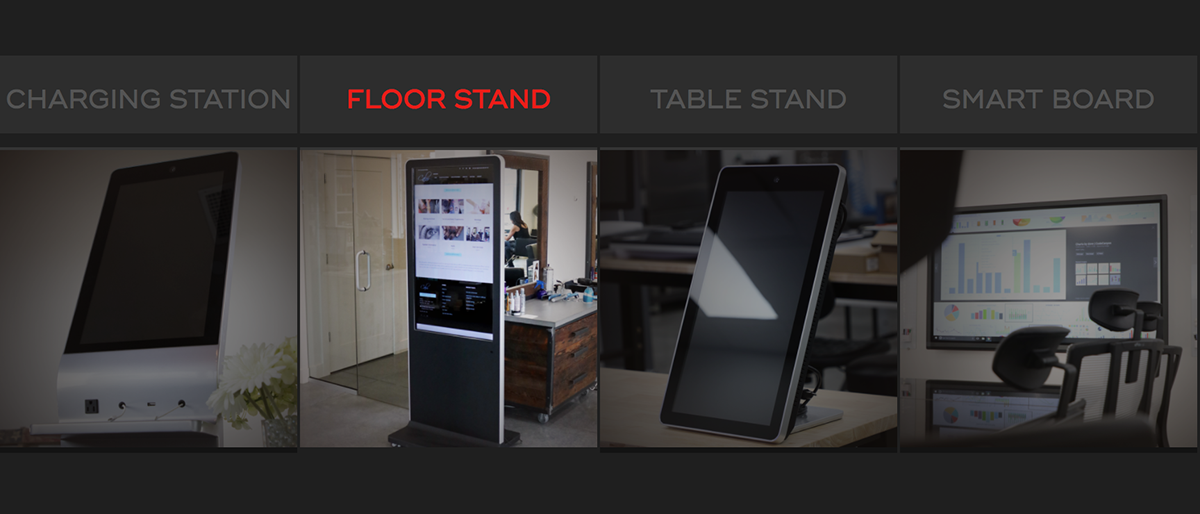
• Product Sections With Spec Sheets
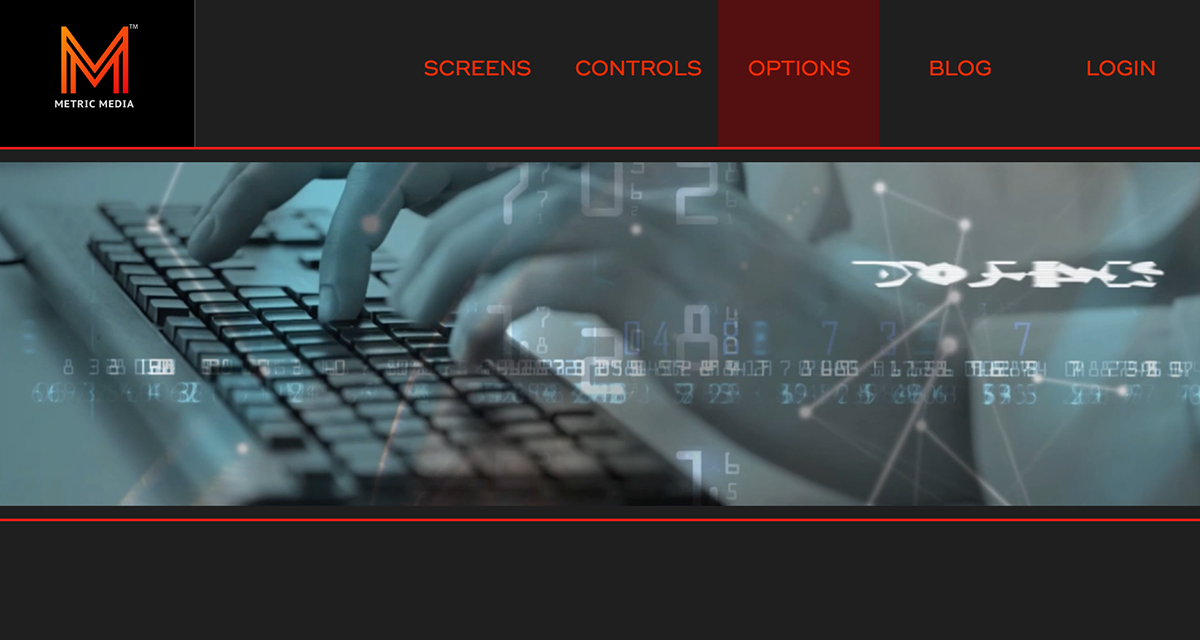
• Cinematic Headers
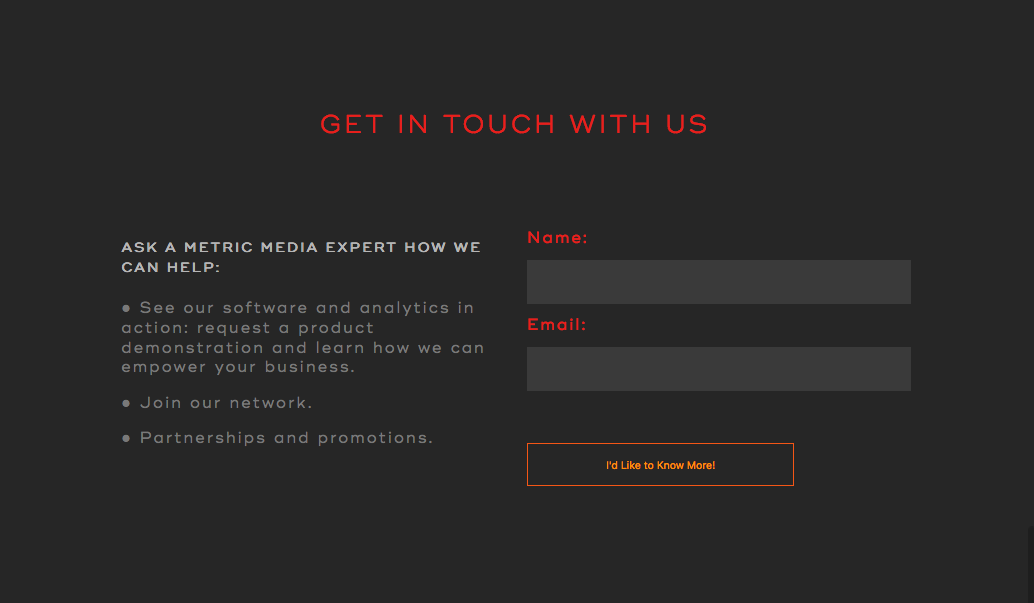
• Contact Forms
Various Elements
Here is a selection of individually developed elements for the website.
Each element had a specific and well-defined function in the sales and marketing plans.














Cinematic Headers
Each Section of the Website featured a small repeating movie.
These had to play automatically, were silent, and had to work on mobile. In the cases where Chrome refused to 'autoplay', then the 'cover image' had to function as a banner.

Validation
The final designs were effective, almost too effective. We discovered that the branding was a little too dark a little too sleek and a little too imposing for the mom-and-pop type brick-and-mortar businesses we were aiming for.
The designs provoked the attitude toward the product we were aiming for - namely 'sophistication' and 'cool'. However it did create a perceived sense of complexity toward the hardware/software/SaaS system as a whole.
The techniques used were a small, random questionnaire meant to gather qualitative data.