Redesign of Gramex's Intranet
This project is about making a new intranet site for the company to share internal information.
This project is about making a new intranet site for the company to share internal information.
My Role
I was the UX designer and programmer of the intranet.
Timeline

Tools and Methods
- Design methodology: Design Thinking
- Website analysis
- Low-fidelity wireframes
- Interactive prototype made with PHP, MySQL and CSS
- Presentation of the first prototype
- Creation of a child theme for Wordpress
- Usability testing: Cognitive Walkthrough and card sorting
- Writing technical documentation
- Creation of a design guide
The Process
The new intranet site is meant to give the Gramex employees a space to share internal information of non-urgent character without the need to send an e-mail to the whole company. Upon receiving the project, I was informed that the only requirement was that users must be able to log in using their Windows account.
Analysis of the Old Intranet
The old intranet was an HTML file that did not follow the company's visual identity. It did not provide a way for users to post their news; instead, one person was responsible for updating it and deleting the entries that were no longer relevant. Although it was not a cumbersome process, it took time away from their regular tasks.
The old intranet was an HTML file that did not follow the company's visual identity. It did not provide a way for users to post their news; instead, one person was responsible for updating it and deleting the entries that were no longer relevant. Although it was not a cumbersome process, it took time away from their regular tasks.

Wireframing and First Prototype
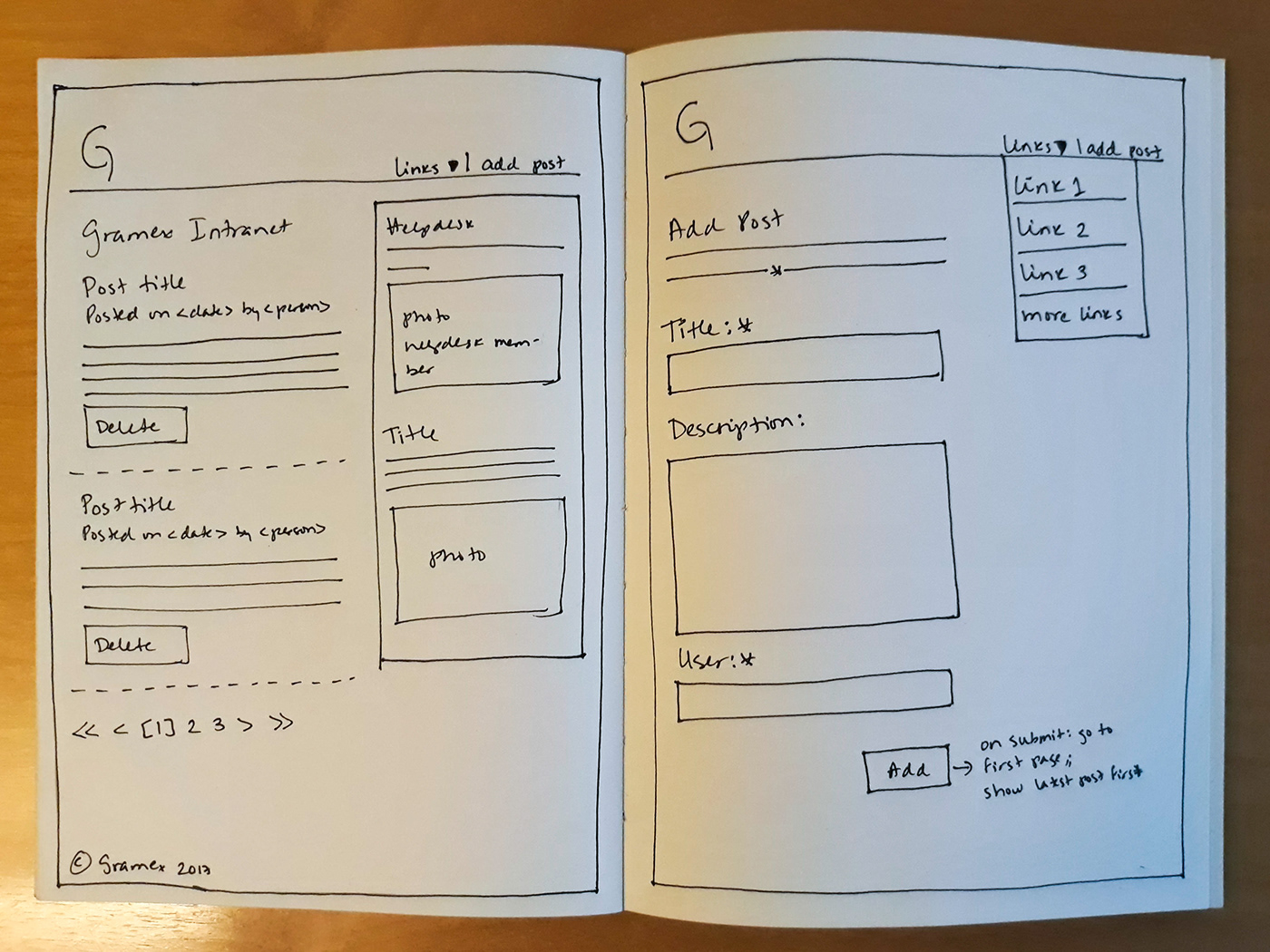
My starting point was to create a 2-column wireframe for the landing page, with a sidebar for information that should always be easily found. To add posts, I created a one-column wireframe. For the links that were present on the old intranet, I created a drop-down menu to feature the first 3 links and a "More links" menu item to access the all of the links.
My starting point was to create a 2-column wireframe for the landing page, with a sidebar for information that should always be easily found. To add posts, I created a one-column wireframe. For the links that were present on the old intranet, I created a drop-down menu to feature the first 3 links and a "More links" menu item to access the all of the links.

I created a first fully functional prototype using PHP, MySQL and CSS, in which I brought in elements of the company's visual identity.




Presentation and New Requirements
I presented the prototype to the IT and Marketing and Communication (from here on, MarCom) departments, which liked the overall design. They requested to have a section destined for articles and other longer entries, as well as the possibility to add images and live links.
I presented the prototype to the IT and Marketing and Communication (from here on, MarCom) departments, which liked the overall design. They requested to have a section destined for articles and other longer entries, as well as the possibility to add images and live links.
The integration of Windows credentials and PHP made from scratch was difficult to implement, and this new requirement of a rich-text editor made me rethink and choose WordPress as the most viable tool to meet the requirements that the intranet should have.
Creation of a Wordpress Child Theme
I chose a theme and customized it by creating a child theme, which I tailored by translating it into Danish and changing the CSS to match Gramex's colors and typography.
I chose a theme and customized it by creating a child theme, which I tailored by translating it into Danish and changing the CSS to match Gramex's colors and typography.
With the help of a plugin, it was possible to allow logging in with the Windows credentials, and now users to the intranet can add posts, edit or delete their posts.

Usability Testing
To test the new Wordpress intranet site I invited 3 users who represent different departments within the company and who have different levels of expertise with respect of Wordpress. The chosen format was Cognitive Walkthrough and Card Sorting, using paper and digital prototypes.
To test the new Wordpress intranet site I invited 3 users who represent different departments within the company and who have different levels of expertise with respect of Wordpress. The chosen format was Cognitive Walkthrough and Card Sorting, using paper and digital prototypes.

Materials for the workshop.
With the Cognitive Walkthrough I wanted to investigate how easy to learn the intranet is, especially for users who are unfamiliar with Wordpress. The users were given some tasks to accomplish, such as logging in to the system and to make a new post and to add it to the correct category from an existing list. From this part of the test, the users expressed that there was a need to delete some categories and add some that they felt were more useful for the kind of information they wished to share.
"Since we are about music, we should have a menu option for music that we want to recommend our colleagues."
User #1
"For me it would be relevant to have a place where I can see all the posts related to absences, since I am the one who has to log them in our system."
User #2
In the card sorting exercise they changed the categories as mentioned above, and they organized them in groups. Similarly, they placed new items on the menu and the sidebar in the order of importance they thought was more logical. The following pictures show the outcomes of the session.


Adjustments and Implementation
After the user test, I used a combination of plugins and programming with PHP and CSS to implement the features, such as the integration of Facebook and Instagram. From the questions I got in the testing session I formed a FAQ section.
After the user test, I used a combination of plugins and programming with PHP and CSS to implement the features, such as the integration of Facebook and Instagram. From the questions I got in the testing session I formed a FAQ section.
End Result
The new intranet was launched and well received by my colleagues. They find it easy to use and attractive, and they have started to make suggestions about future features that they wish to have.
Once the intranet was launched, I wrote a comprehensive technical documentation, where I explained what the code does, and a design guide to serve as a complement to the technical documentation.

Landing page of the newly launched intranet.
