Hi Guys,
My next goal in UI design in 2018 is to learn more about the interaction design by making my UI more lively.
Using Sketch and Principle, I hope by the end of this year, my motion skill will be at a next level :)
Now let's watch my design, update weekly, and don't forget to appreciate me ^^
________________________________________________
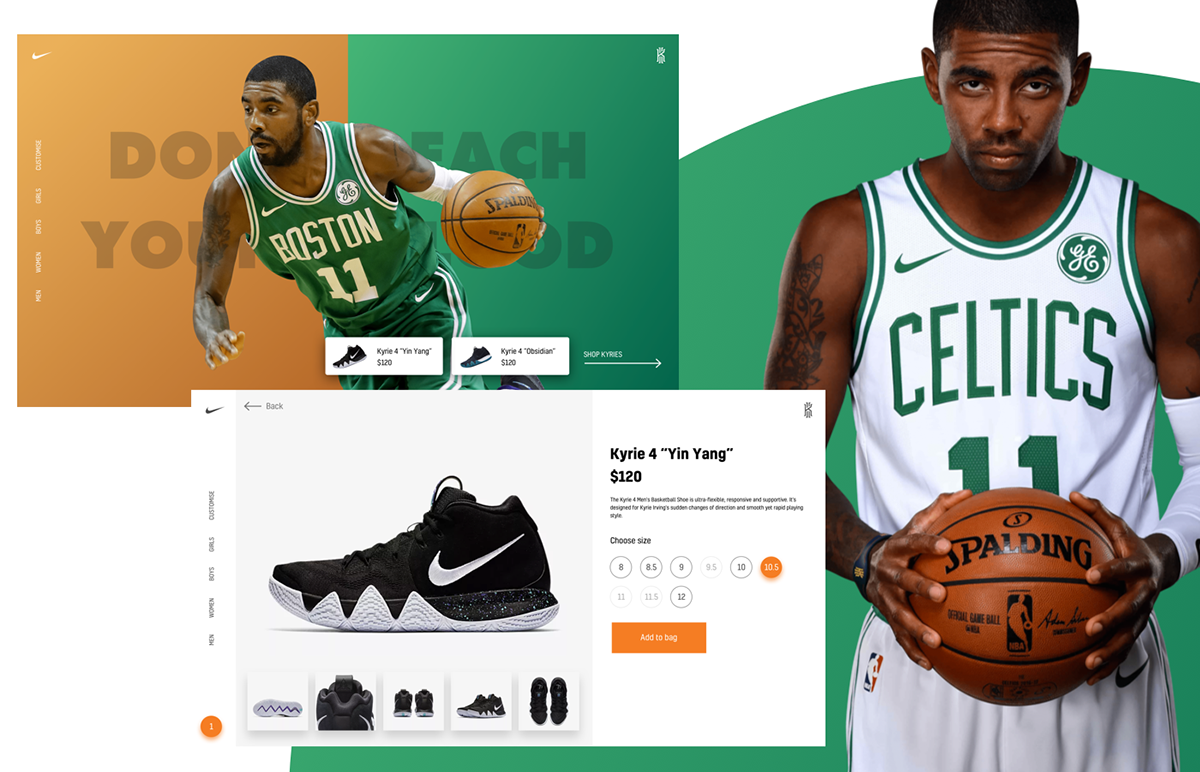
Week #1: E-commerce Microsite UI Interaction
#WebDesign
This week I tried to make a microsite within Nike.com. The site featuring one of the best selling basketball shoes: The Kyrie 4s. Come up with the new image of Kyrie Irving in the new team Boston Celtics, I created a big frame showing Kyrie dribbling the ball, and his famous slogan: "Don't Reach Young Blood". Below is the newest Kyrie 4s to date, and user can watch more Kyries when click on "Shop Kyries" button.
Credit:

________________________________________________
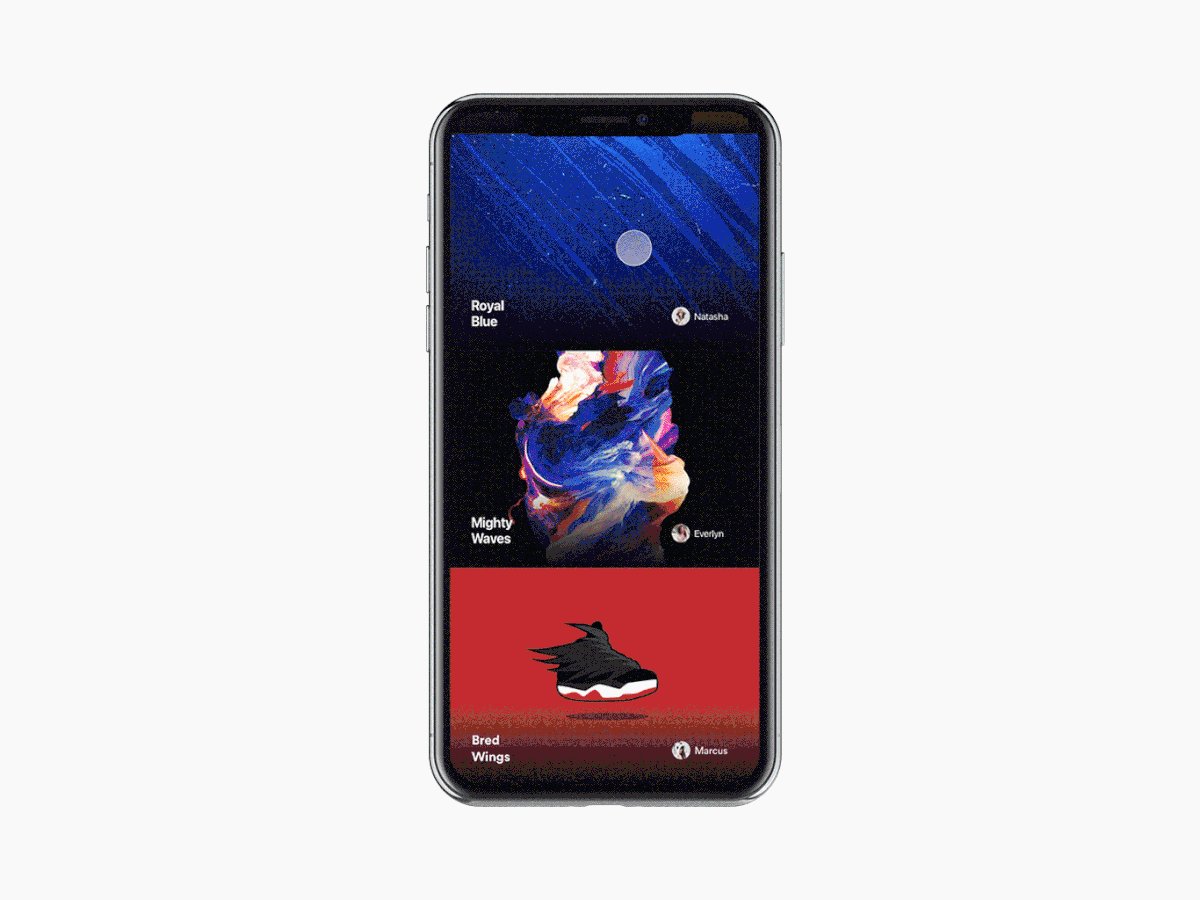
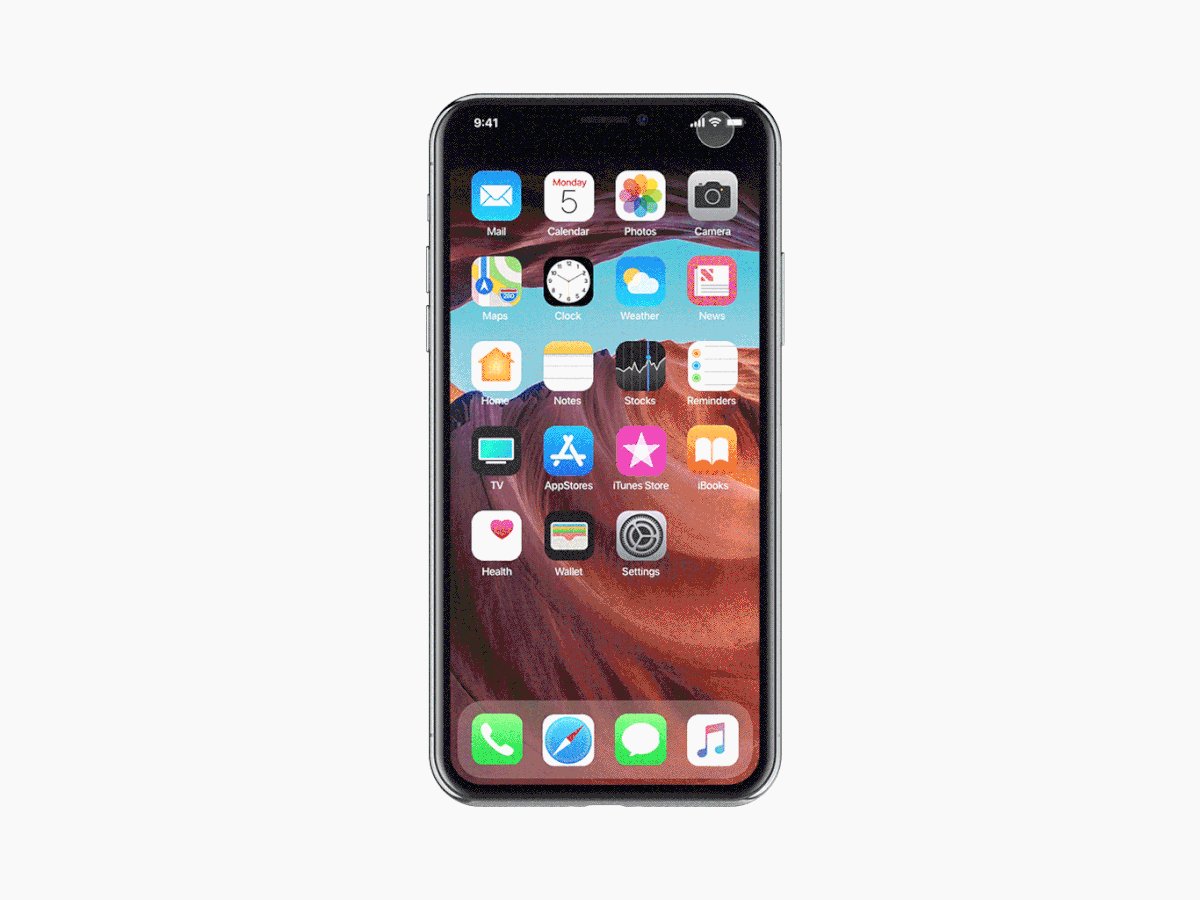
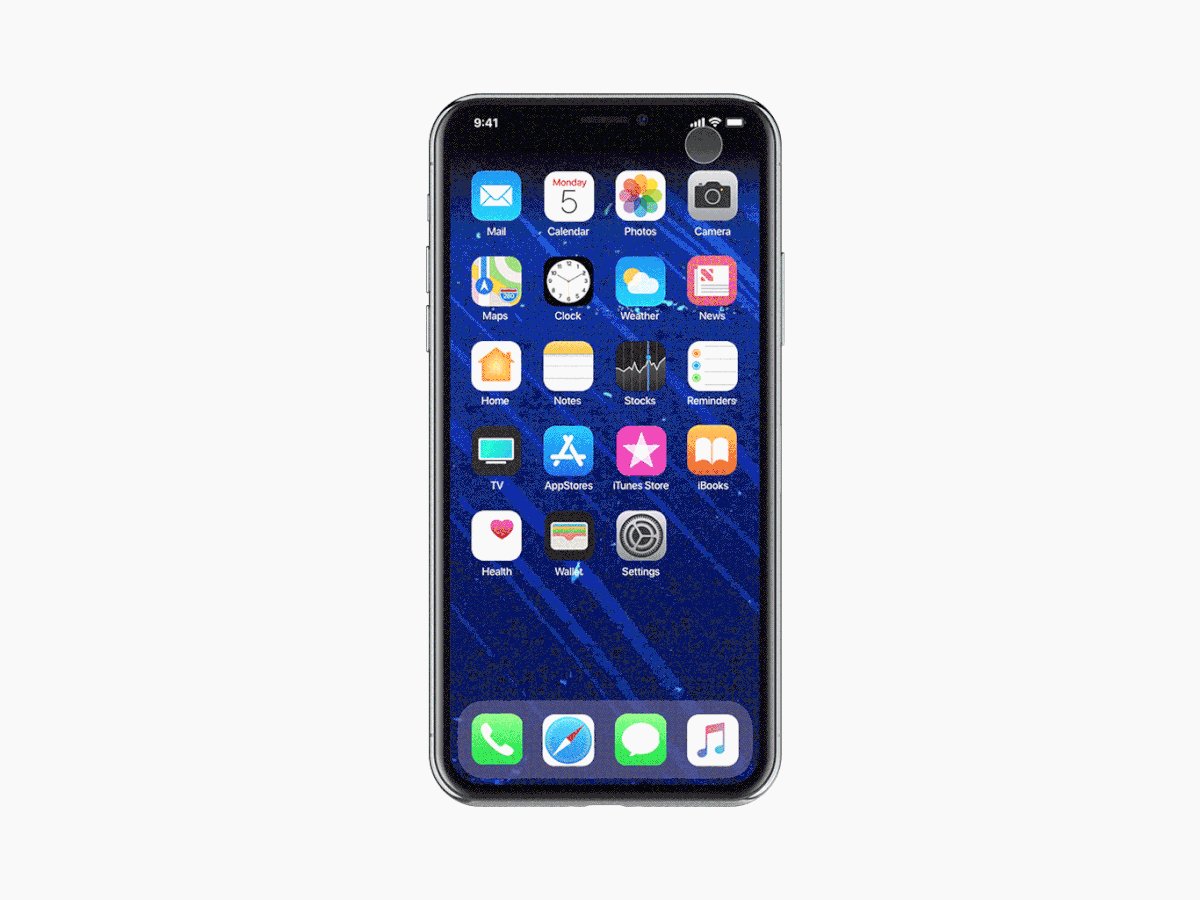
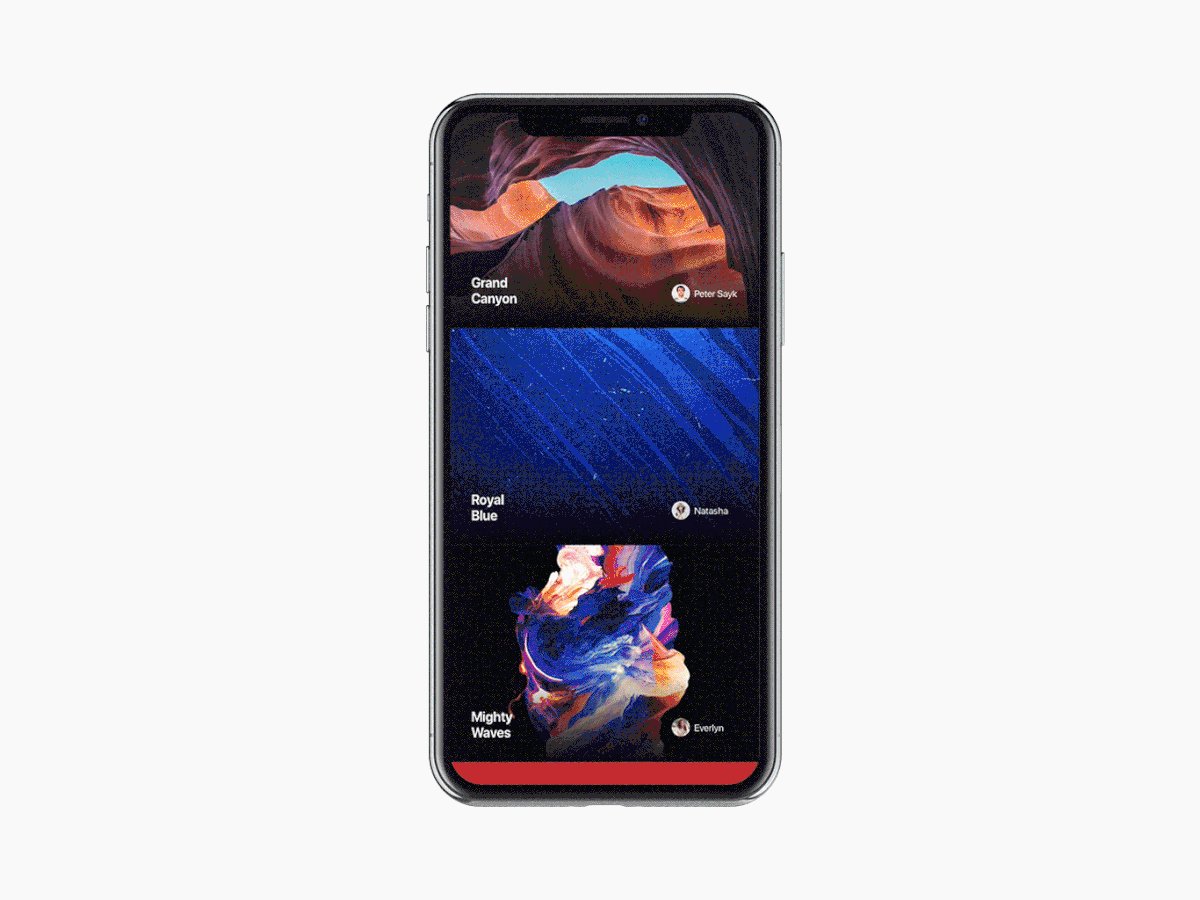
Week #2: iOS Wallpaper app
I make a small interactions animation in my free time. The app let people to choose the wallpaper and preview it with app icons to know how the wallpaper present on the screens.
Credit:
Thank you Unsplash for such beautiful and high quality images.

_________________________________________
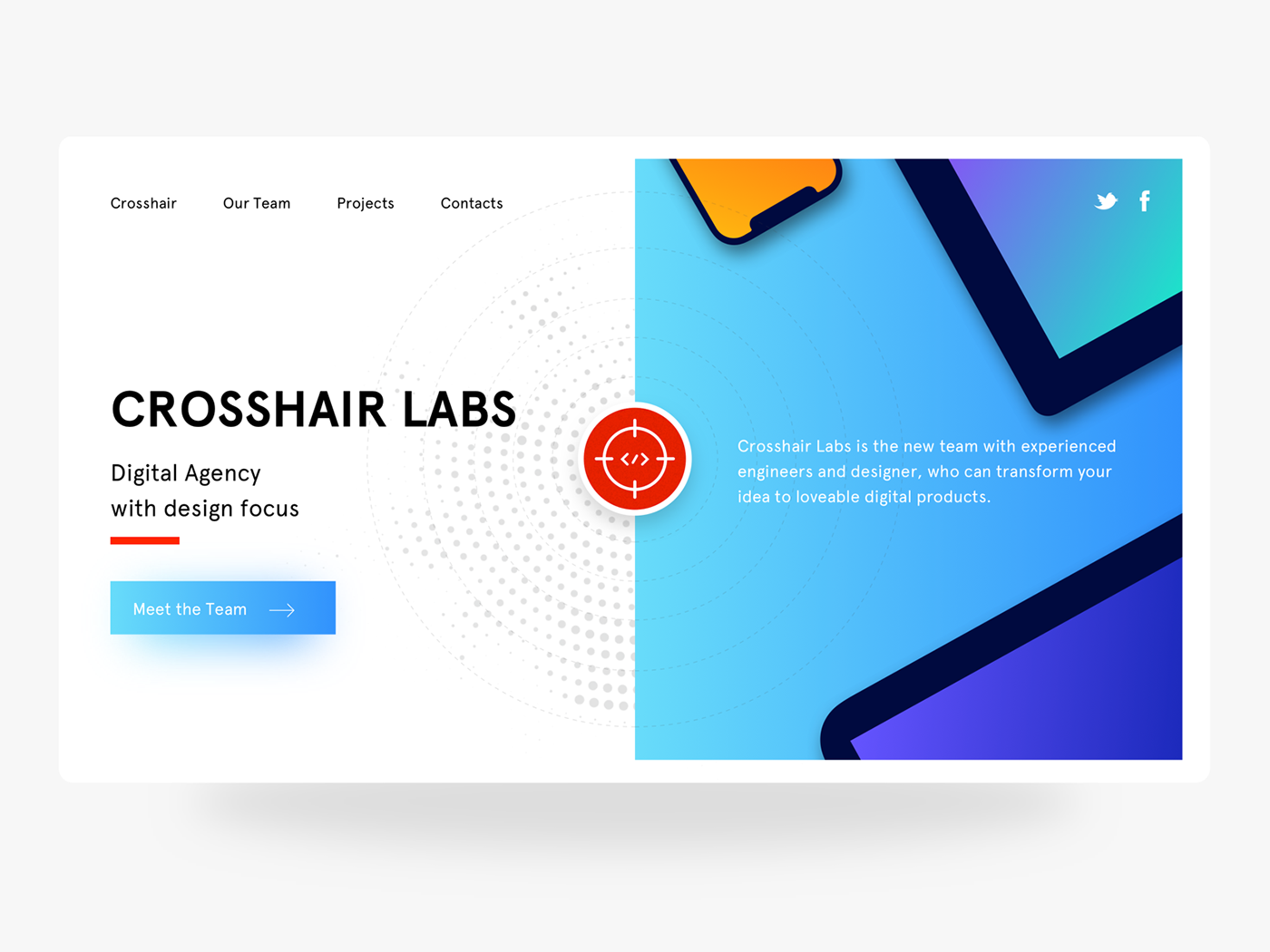
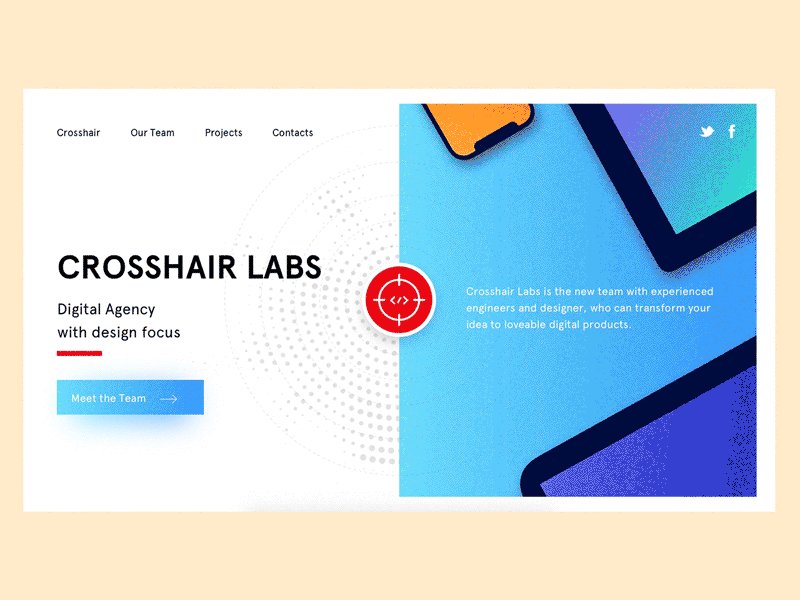
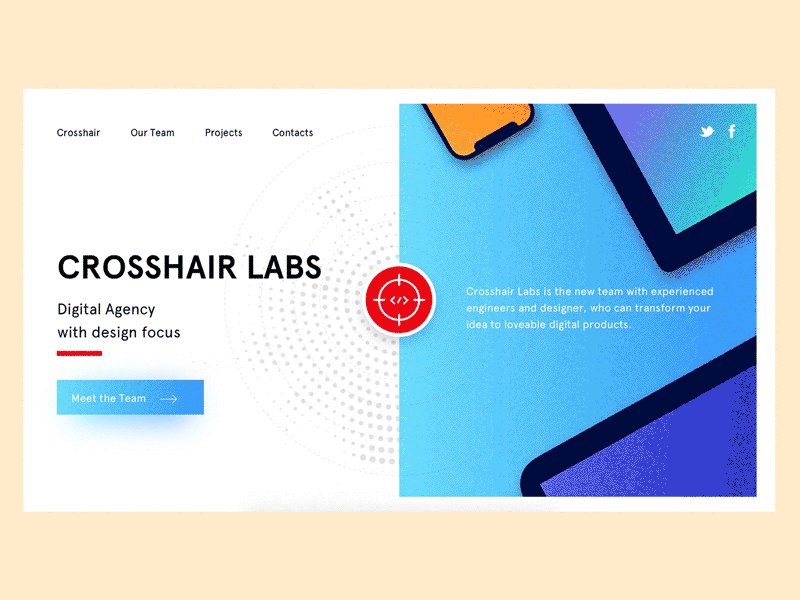
Week #3: Creative agency landing page
A fun-to-watch landing page motion with some easing animation featuring my new team:
Crosshair Labs (crosshairlabs.com)
Crosshair Labs (crosshairlabs.com)


_________________________________________
Hello back,
It's been months of not updating this project, now let's watch my newest design

