
Interaction Design Challenge
(circa July of 2016)
Typically, I would either have a Creative Brief provided with a followup meeting to answer any questions, or host a workshop with stakeholder to nail down the requirements. However, given that Design Challenges are growing in popularity as a prerequisite for design positions in Tech, I caved in and went for it.
Prior to excepting the challenge I emailed a series of questions that I would normally ask in stakeholder interviews and below is the response:
"Demonstrate how far you can get, from white board to visual design, in a short period of time. You will be judged on the content you create for yourself. There is no right or wrong design, just how you go about it in a short period of time while capturing the solution. Instead of box with text, round the edges and get some style in there. There are no real expectations, the team would like to see what a final screen looks like. Take as many short cuts as you can."
The suggested time to execute on the challenge was "No more than 6 hours".
White-Boarding Session
Before the challenge was presented to me, there were two interview sessions. In the first session, I presented my work with rationale explaining my process which was well received. The second was a white-boarding session where I was given a scenario and asked to work through the scenario as additional information was presented.
The white-board session was intended for me to quickly distill several use-cases and sketch out the UI for a single page-layout. The information was verbally communicated in a one-on-one session within a small conference room that over-looked the beautiful San Mateo Bridge in California. This is a generalized summary of the use-case scenario:
Design a dashboard for the user to manage the company's portfolio. The company is comprised of 100 coffee plantations and 200 products, with multiple varieties, which are made up of 20 unique variable (variable undisclosed). The company also conducts trials for new product development. User is the VP of Global Operations whom needs to; 1) Manage operations based on; what's growing and where, cost of workers, yield, sales/cost, labor, maintenance, etc. and 2) Generate financial reports.
Luckily, I took screenshots of the white-board since they became all I had to go from for executing on the Design Challenge.
HOUR 1
Research
No additional information was provided to me. No content. No feature sets. No mandatory actionable item's. No established flow. No data for basing the data visualization's on. Pie in the sky, open ended, subject-to-interpretation, blank slate. OK...here we go!!!
Leveraging the world-wide-web as a replacement for User Interviews, I began researching coffee companies. As I learned about what a coffee companies portfolio is comprised of, I recorded the various information I felt provided the most relevance to the use-case scenario presented in the white-boarding session. That information was recorded in a simple text editor to later be structured and serve as content in the final page layout.
HOUR 2
Information Architecture
As a point of reference for basing my decisions on, I established a general flow. It was pretty basic but went something like this:
successful sign in > overview of properties & products > identify low performing properties > select the lowest performing property > review financials > designate 1st quarter time range based on month and year > email: visual representation, supporting data, and suggested course of action to corporate team
I know. Too basic, very high-level, but it was enough to keep me focused on the task-at-hand. I then combined the whiteboard information, with the content I collected from my online research, and bucketed the content based on high level groupings of information.

In the document above, I am using dashes to record static content, indents to show the level various content is accessed, and bullets to record actionable items. This is how I quickly record high-level information and update on the fly. The information is distilled down to the simplest structure by reducing redundancies within each grouping, and sorted based on the use-case scenario and tasks associated. This works for existing products, as well as product innovations, and it works like a charm.
HOUR 3
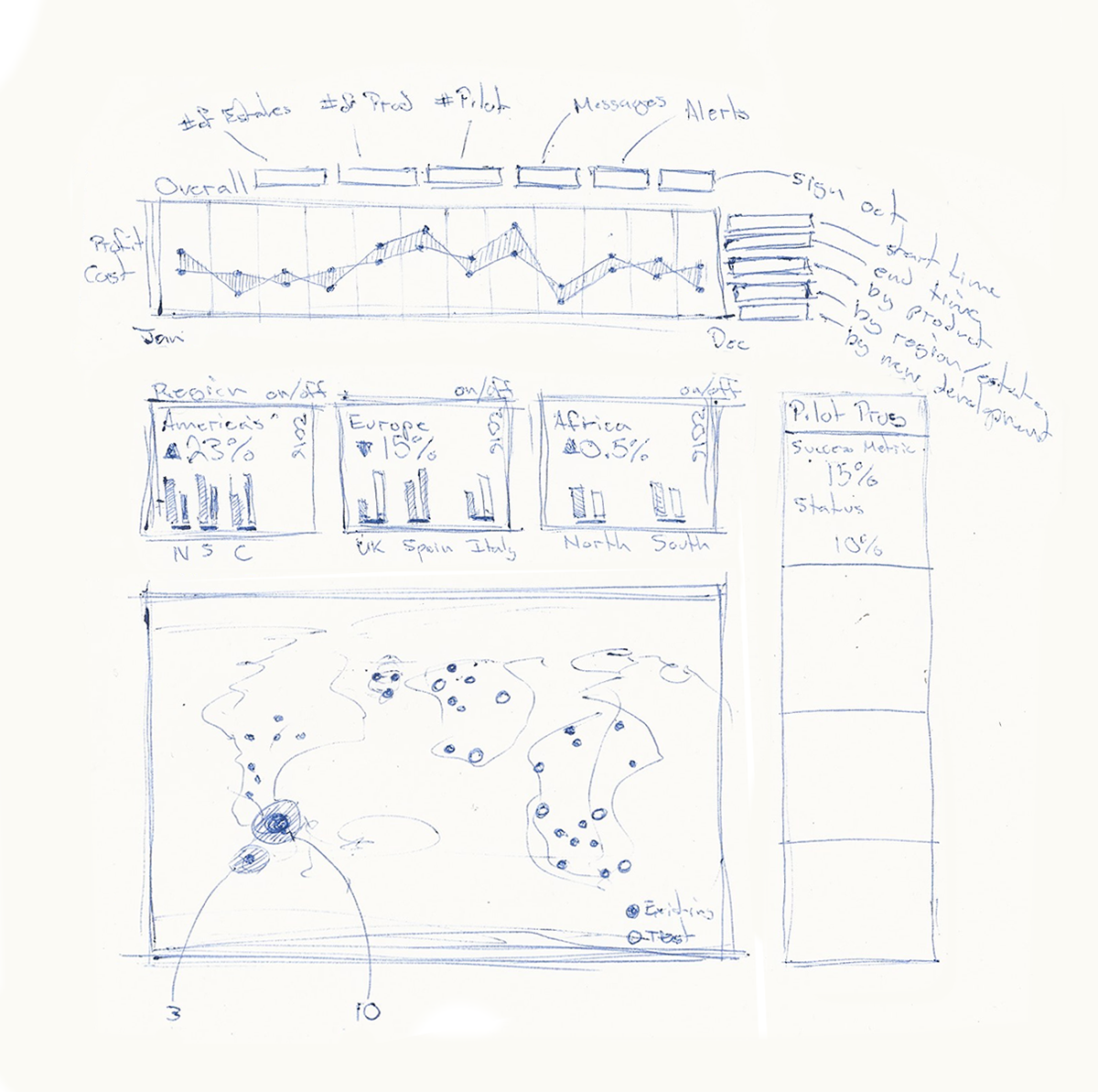
Preliminary Sketches
Once the content and structure had been captured, I began sketching out ideas. Given that the primary objectives of the user is to Manage and Report, I placed financial information as the utmost importance, and used Time as the KPI (Key Performance Indicator) for each supporting sub-category. This way, all data visually represented in the dashboard could be filtered in the context of Time.

HOUR 4
Wireframes
From scratch, I began blocking in the page content. Starting with a black and white pallet while focusing on the high level bits then working through the visual hierarchy in grayscale. Starting with a black and white color pallet allows me to focus on layout, without being distracted by color balance, harmony, etc. and focus on the visual hierarchy by allocating varying levels of contrast and weight to primary, secondary, and tertiary elements.
HOUR 5 – 6
Mockups
At this point, I am looking at a page with no representational content. Meaning, there are no metrics, just placement text and copy that indicate purpose. It's also lacking color to reinforce the relationships of each element on the page, in addition to established typography styles.
The metrics I chose are intended to communicate a perceived scenario and reinforce the flow. As the metrics changed, so did the page elements to support the story. The idea was to filter the page content based on Time, with actions pertaining to each grouping (Product, Trials, Facilities) to further filter the page content. I used Sales v.s. Cost since I thought profit margin's would drive management decisions based on Performance. I grouped Facilities by Region, which were further broken down in to sub-regions, and Trials were base on Level of Completion.
As content was updated, so was everything else. Icons are crucial in making the connection of elements with their purpose, so I simply used Font Awesome for the sake of time. Typically, I would generate a color pallet based on user research, brand identity, or an established style-guide, but since I had nothing to go off of, I used a pallet from a project I had worked on in the past.
The final page design was a dynamic dashboard which the user could filter prior to drilling in to execute on either of the primary tasks. The screen shot below is what was delivered.

The end result is what I would consider to be more of a or mockup. Since this was an interaction role, I focused on establishing a flow, and structuring content, rather than the visual treatment. However, based on prior discussions with the hiring manager, and the DC description of "Instead of box with text, round the edges and get some style in there" I felt as though visual design would inevitably factor into the final critique.
Since the design is at a point where content and structure are established, I wanted to challenge myself. I wanted to see how much more value can be added in another six hours...so I gave it a push.
ADDED TIME
High Fidelity
After fleshing out the original design, I felt the initial layout was too busy. I thought that there were a number of problems and things I simply didn't have the capacity to address. The metrics I used for Trials were a huge issue for me. The Map was incomplete, and the Navigation didn't seem necessary. I also found that Time as the only contextual marker for the page content, was limiting.
Originally I had intended for the Navigation to allow the user to perform a task without drilling in from the dashboard. After giving it more thought, I imagined that the same filtering would occur on those pages, as what was available on the dashboard. My gut instinct was that this made for a convoluted experience, and detracted from the unique value of the dashboard.
One thing I thought worked well was the Performance metric within the Region tiles adding another level of insight to the user based on location. I ended up moving Product and Trials to the Region tiles, and exposing the unique variables as Strands. I felt this provided an added level of visibility to the breakdown analysis of the Financial Overview, and expanded on the context for the page content. Now the page reads from top to bottom, providing high-level information as a point of reference for the proceeding content.


