Design the World! [a web experience]

Creative Direction:
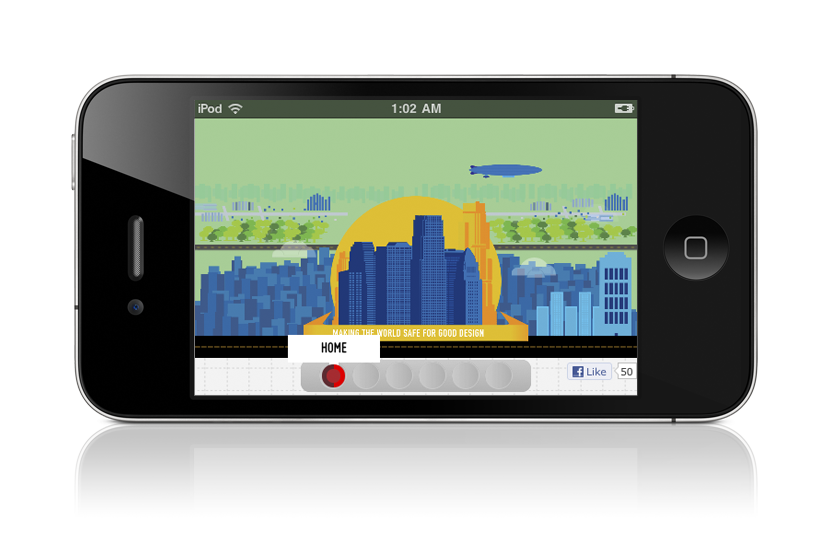
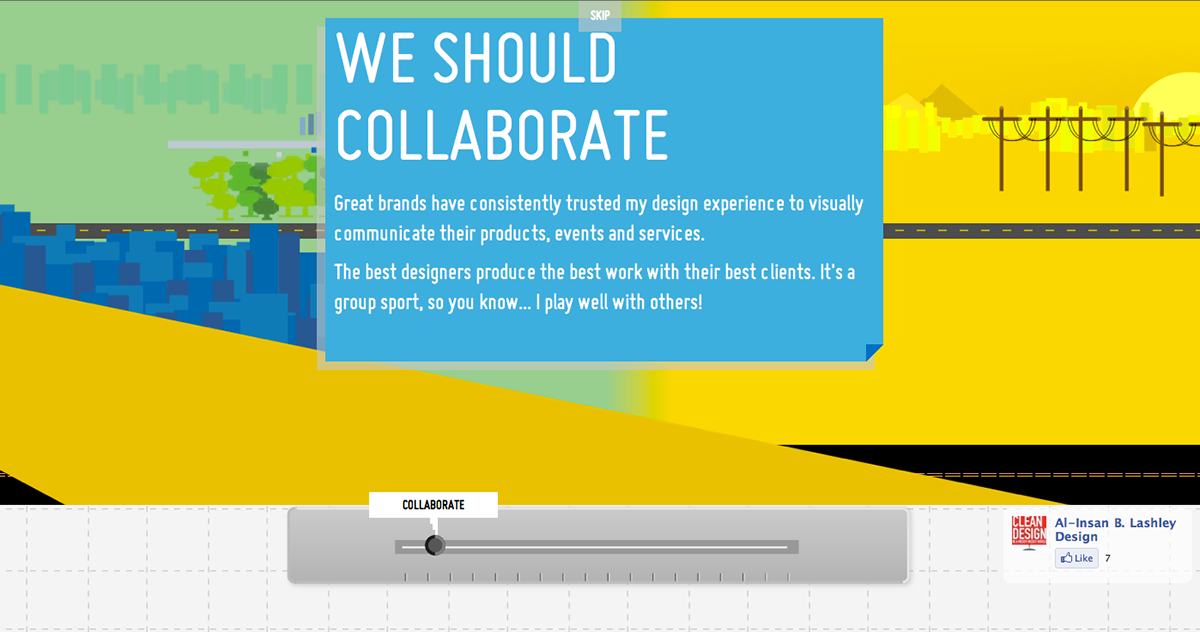
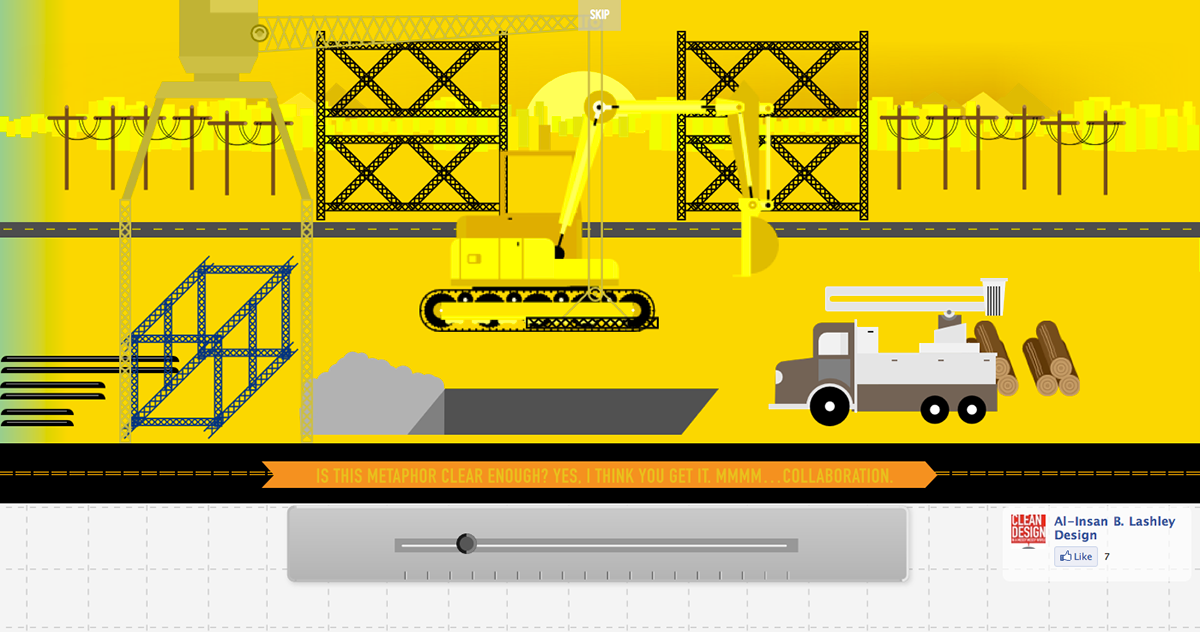
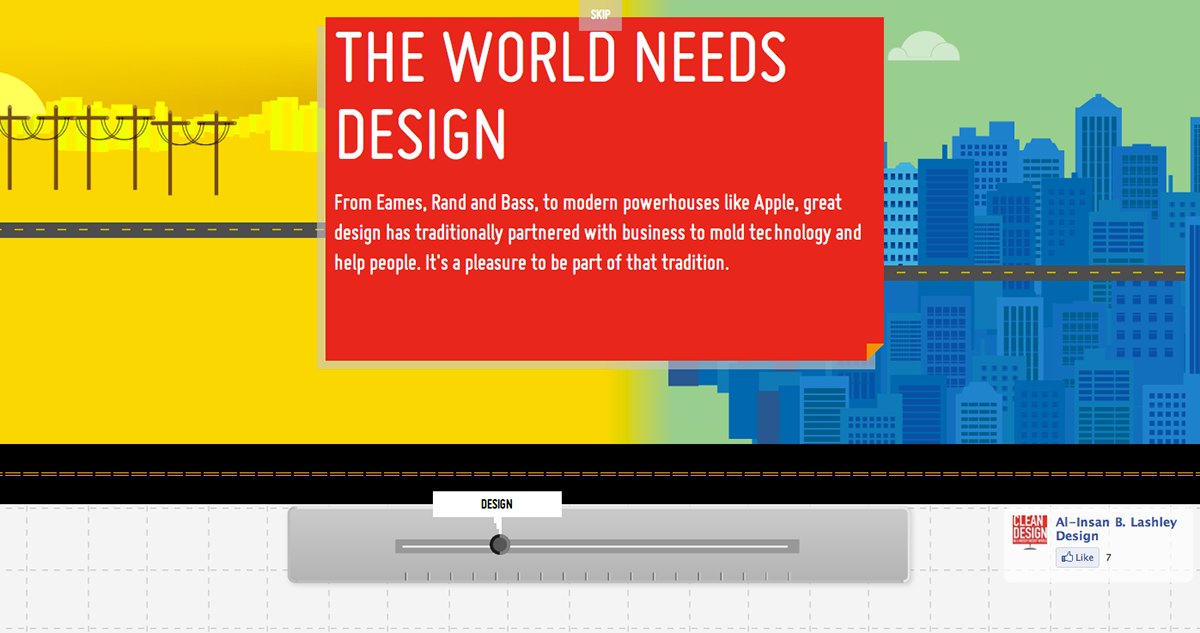
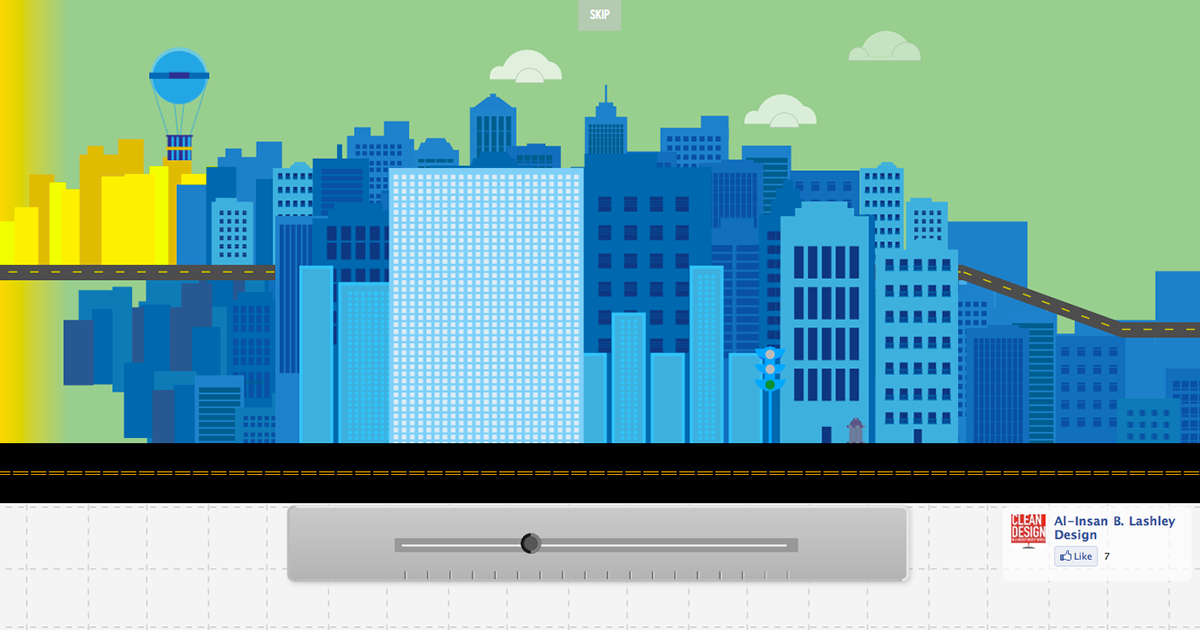
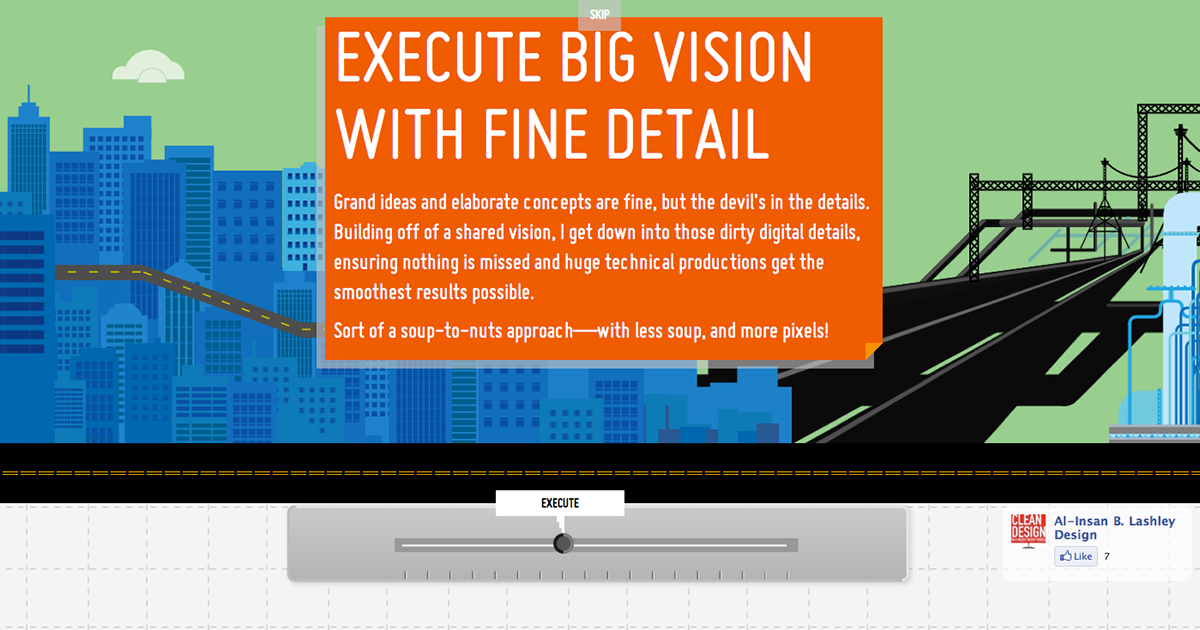
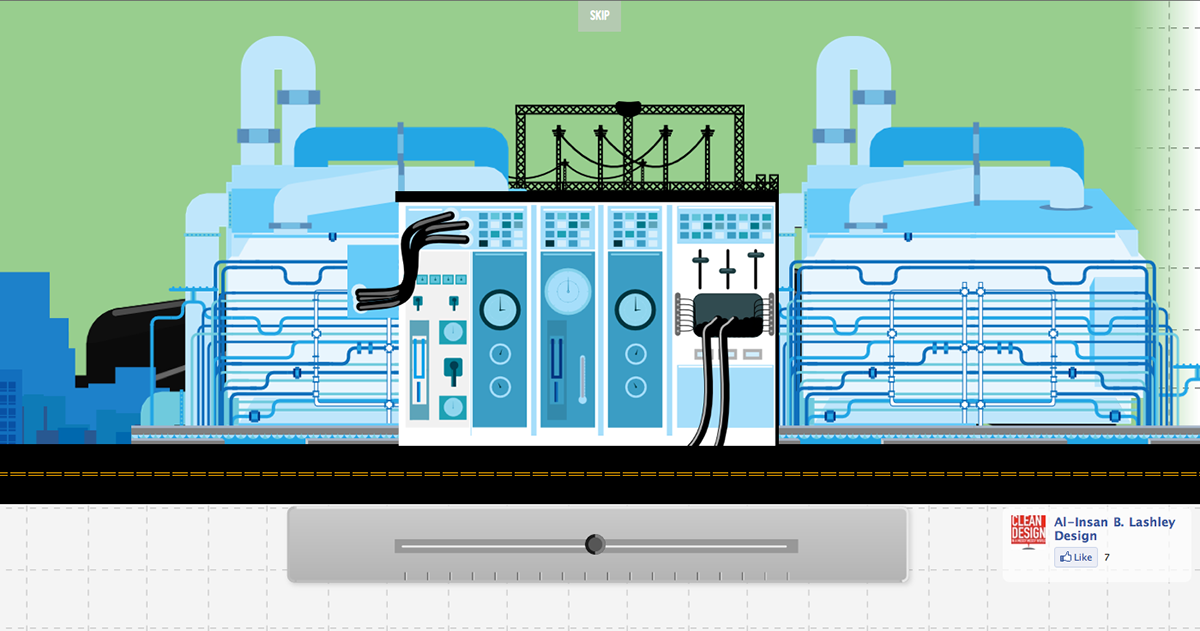
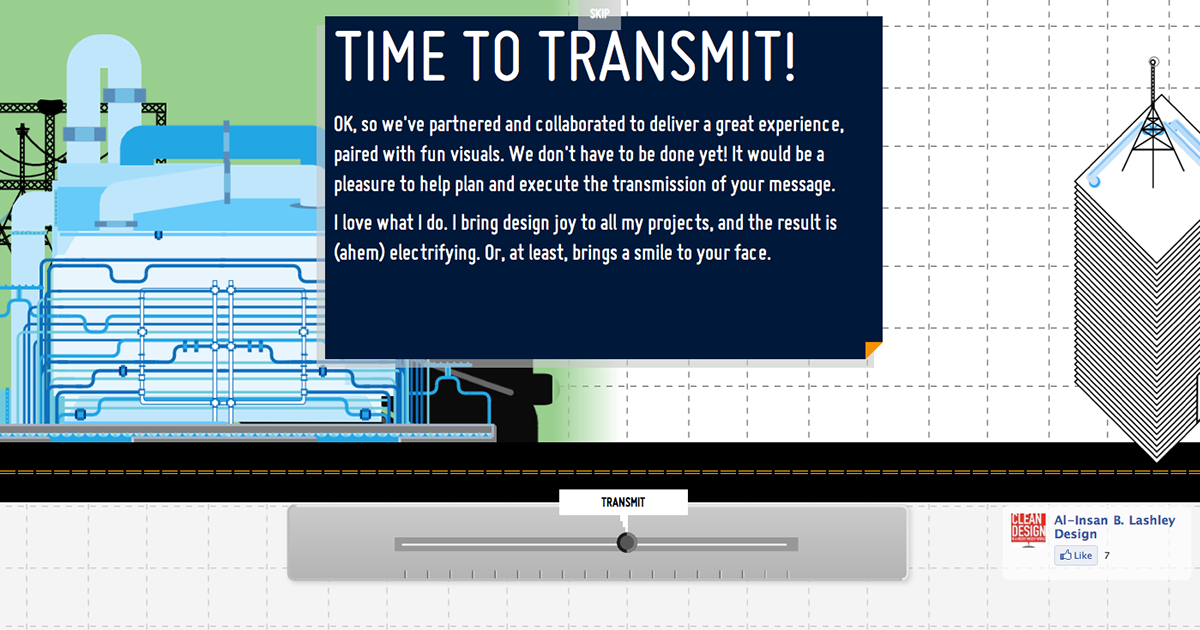
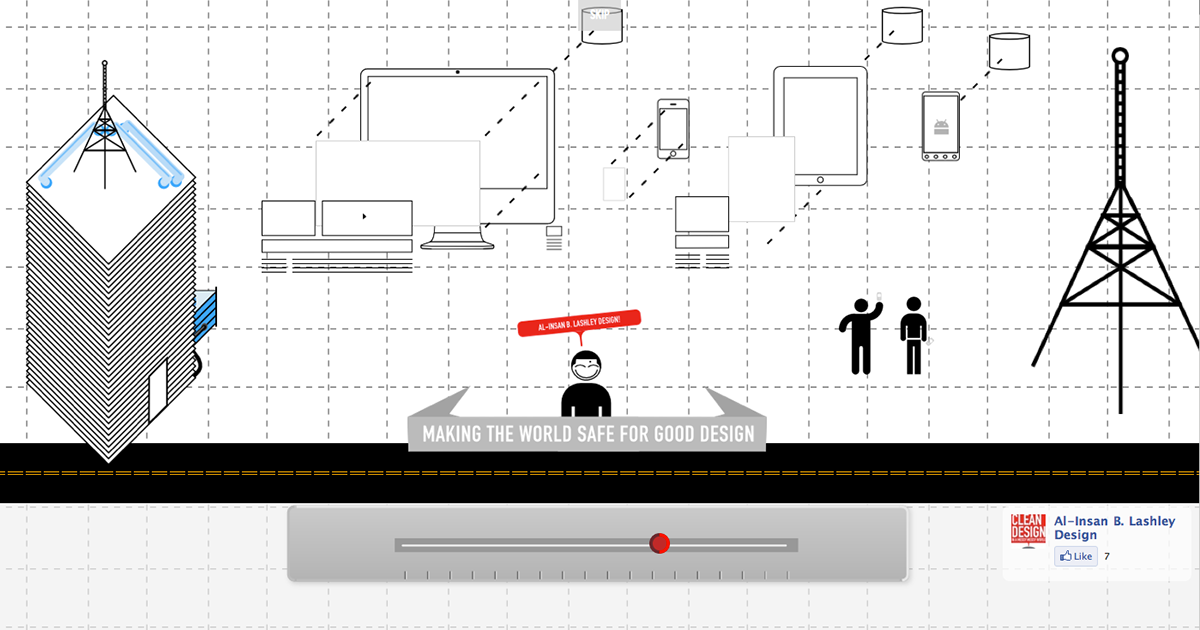
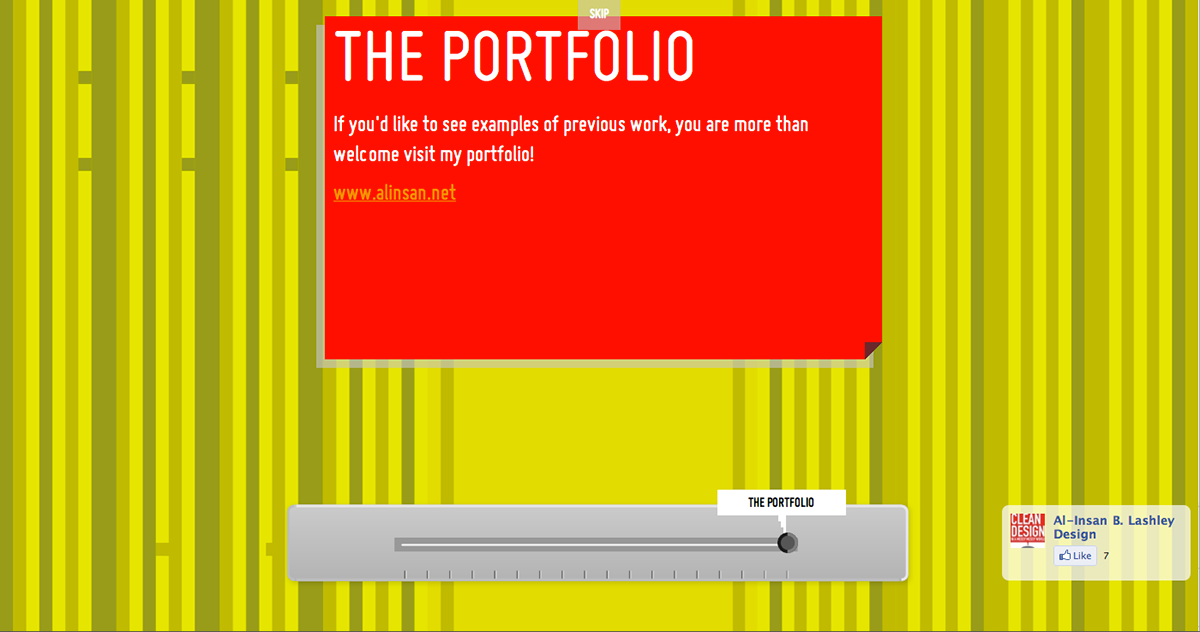
This was a self-directed web experiment, targeting desktop web browsers, iPad, iPhone and Android mobile devices. The desire was to create a fun, animated mini-site for potential clients. Initially inspired by the cityscape in Los Angeles, the project grew to encapsulate a whimsical, design-friendly yet illustrated version of 'the world'.
As a designer with experience in the field of entertainment for kids, I was interested in creating a project that might appeal to other adults who create kid-friendly products... The other toymakers of the world.
Technical Direction:
Circa 2013, we are still in a very transitional portion of web history. Old standards like Flash are out (for some) due to the lack of support on mobile devices (iPad, iPhone). This leaves many designers wondering, how do we build dynamic, animated sites? Enter CSS, Javascript and jQuery.
JQuery (which is just one branch of Javascript), can be used to develop fun animation in ways that most browsers support. Even Internet Explorer 9, which is notoriously lagging in support for modern, standards-based techniques, is a viable browser for this experience.
*for the code-focused folk: This was not really built in html5. Strictly Javscript/jQuery, and modern CSS.
This was a self-directed web experiment, targeting desktop web browsers, iPad, iPhone and Android mobile devices. The desire was to create a fun, animated mini-site for potential clients. Initially inspired by the cityscape in Los Angeles, the project grew to encapsulate a whimsical, design-friendly yet illustrated version of 'the world'.
As a designer with experience in the field of entertainment for kids, I was interested in creating a project that might appeal to other adults who create kid-friendly products... The other toymakers of the world.
Technical Direction:
Circa 2013, we are still in a very transitional portion of web history. Old standards like Flash are out (for some) due to the lack of support on mobile devices (iPad, iPhone). This leaves many designers wondering, how do we build dynamic, animated sites? Enter CSS, Javascript and jQuery.
JQuery (which is just one branch of Javascript), can be used to develop fun animation in ways that most browsers support. Even Internet Explorer 9, which is notoriously lagging in support for modern, standards-based techniques, is a viable browser for this experience.
*for the code-focused folk: This was not really built in html5. Strictly Javscript/jQuery, and modern CSS.