
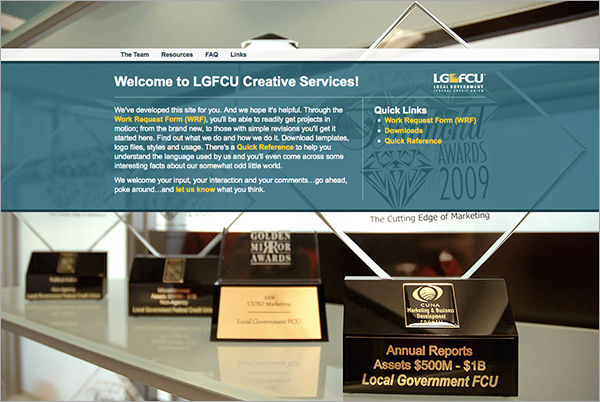
LGFCU Creative Services is an internal staff web site used for submitting creative project Work Request Forms (WRF) as well as downloading company logos, accessing our style guide and FAQs. I designed the site in Illustrator using my photography of our team's office space and built it in Dreamweaver using HTML and CSS. Our staff web developer assisted with the javascript necessary for the online WRF.
The homepage uses CSS to show a different photo of our office each time you load the page. Below are more examples of my photography used on the homepage. A portfolio version of this site with edited content and functionality can be seen at http://leftydesigner.com/lgfcucs/
The homepage uses CSS to show a different photo of our office each time you load the page. Below are more examples of my photography used on the homepage. A portfolio version of this site with edited content and functionality can be seen at http://leftydesigner.com/lgfcucs/



Showing the menu in its rollover state

The internal pages use the office photography in the header, which changes with each main site section. The Team page lists our creative staff and uses illustrations of each member done by our Senior Designer. (Staff information has been blurred for privacy).

The online Work Request Form takes the user step-by-step through the process of issuing a new project request, updating an existing project or reordering a finished project.

FAQ page showing the "Links" menu selection in its rollover state

All of the internal pages display a "Creative Tip" on the right side with pointers on common graphics issues such as image scaling, "font" vs. "typeface"and logo usage.

