About the PSDs
These PSDs aim to give you an introduction to what approach we used at the Grid. Similar to the design frameworks that are gaining popularity today but with a move to creating systems over sets, guidelines over absolutes and a direction that can move from heuristic to code.
Play around with it, question it, make it better, use it for your own learning or discussion. Evolve it for your own personal, private or commercial* use.
Please, don’t repackage “as is” and sell this, that is not the point of sharing and will make people sad.
*Please be mindful that some of the media in this file is not intended for commercial use, like my face or the Grid designs. Evolve the design enough to make it your own.
Getting Started
Media used:
There is no question that a lot of the media in here is from unsplash. Great resource, beautiful photos, check it out. Also, there may be one or two from around the tinterwebs that are free to use in your own project. Dustin Senos put a great list of "Stock photos that don’t suck" on Medium—check that out too!
Photoshop Grid:
I find it super helpful to set the Photoshop Grid (cmd + ‘ ) to the Base Grid in use.
Hit cmd+k go to “Guides, Grid & Slices” on the left. Under Grid enter the values;
Photoshop Grid:
I find it super helpful to set the Photoshop Grid (cmd + ‘ ) to the Base Grid in use.
Hit cmd+k go to “Guides, Grid & Slices” on the left. Under Grid enter the values;
Gridline every: 72px
Subdivisions: 1
Everything will then be as snug as a bug in a rug.
Everything will then be as snug as a bug in a rug.
File Structure:
I have used linked smart object throughout to keep the master document relatively lightweight. Also, give the benefit of updating a psb file in isolation or in the master doc and it will update throughout. More info on Work with Smart Object over at Adobe.
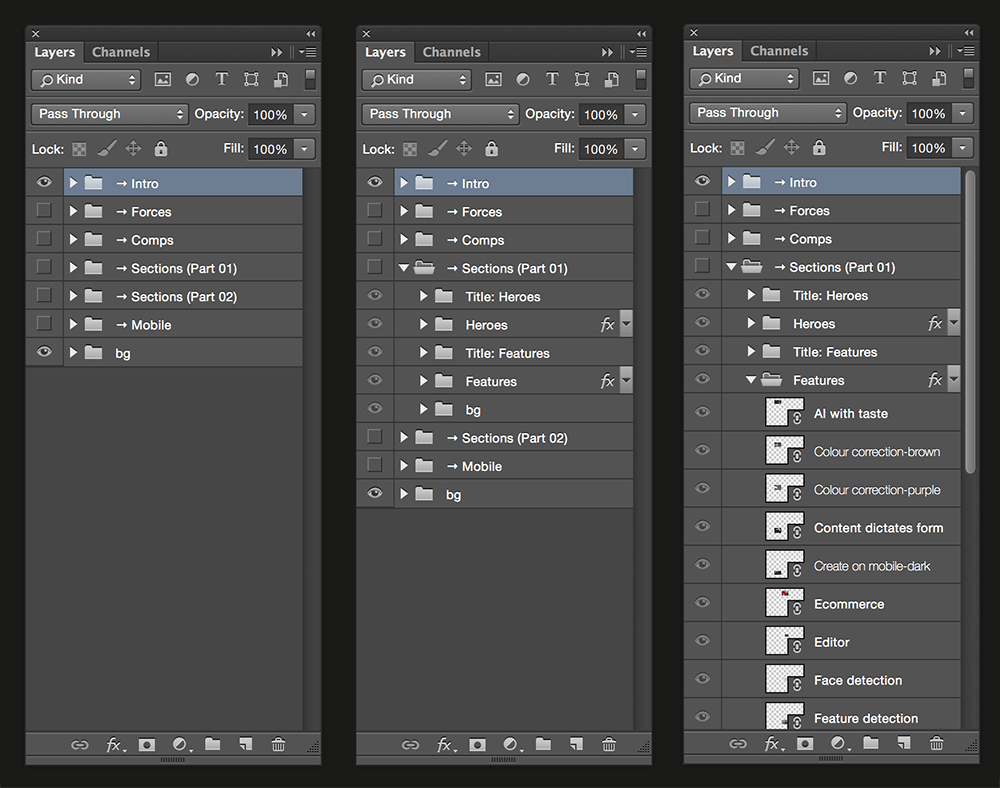
Layer Structure:
Layers have been clearly labelled and follow the top left (start) to bottom right (end) hierarchy flow reflected on the canvas.

Introduction
On entry you will get a brief description as above and an example of three "sets" or pages; Homepage, Feed and Article. These are smart linked so when you start tweeking individual section you'll see updates here too.
On entry you will get a brief description as above and an example of three "sets" or pages; Homepage, Feed and Article. These are smart linked so when you start tweeking individual section you'll see updates here too.

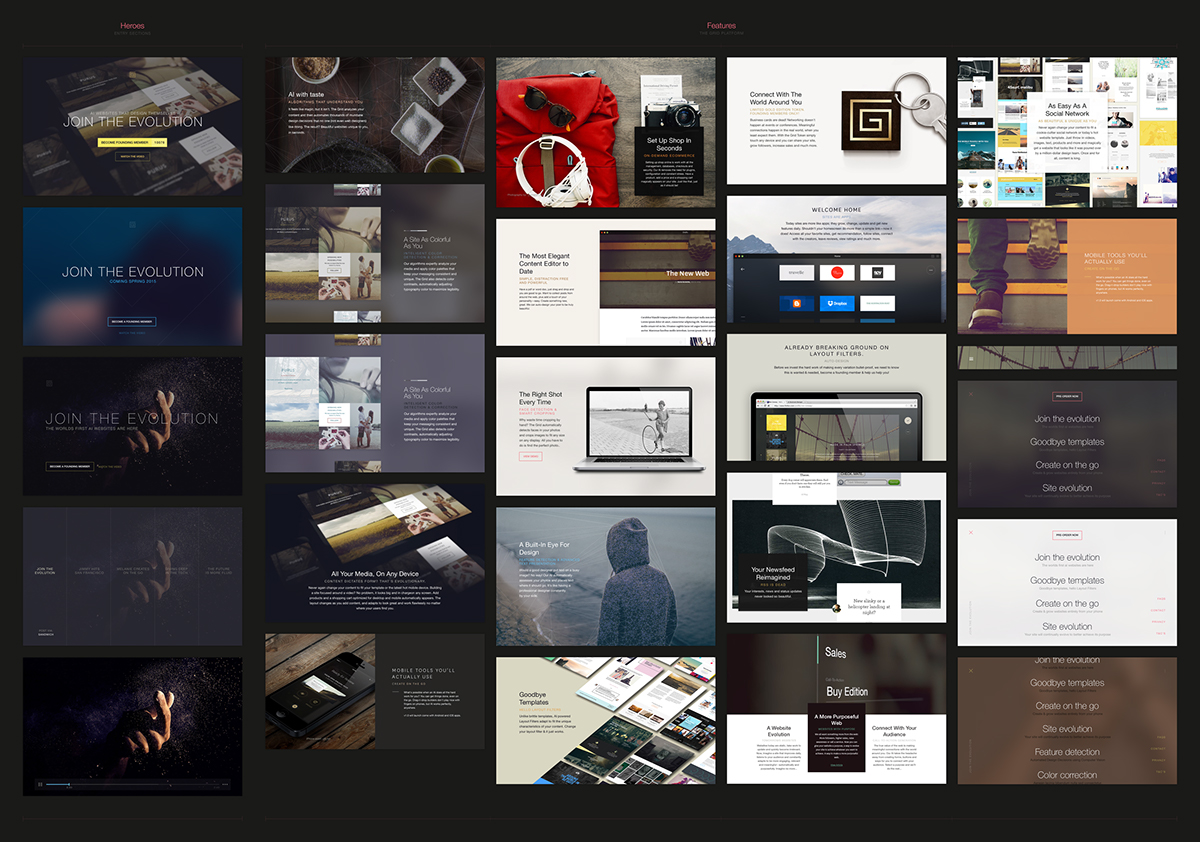
Forces
A brief introduction to designing components, sections and sets with constraints. Constraints are the parameters we allow for wiggle room. Covering Grids, shape, type and colour application. Each constraint can have strength of force; required, strong, medium and weak. Depending on the application these forces, the design will come together in a more fluid and diverse manner.
A brief introduction to designing components, sections and sets with constraints. Constraints are the parameters we allow for wiggle room. Covering Grids, shape, type and colour application. Each constraint can have strength of force; required, strong, medium and weak. Depending on the application these forces, the design will come together in a more fluid and diverse manner.
Note: Obviously, this layer of abstraction in design takes a bit of perserverance to get comfortable with but the resulting outputs can be remarkable. Alternatively, used fixed values and then retro fit ;)

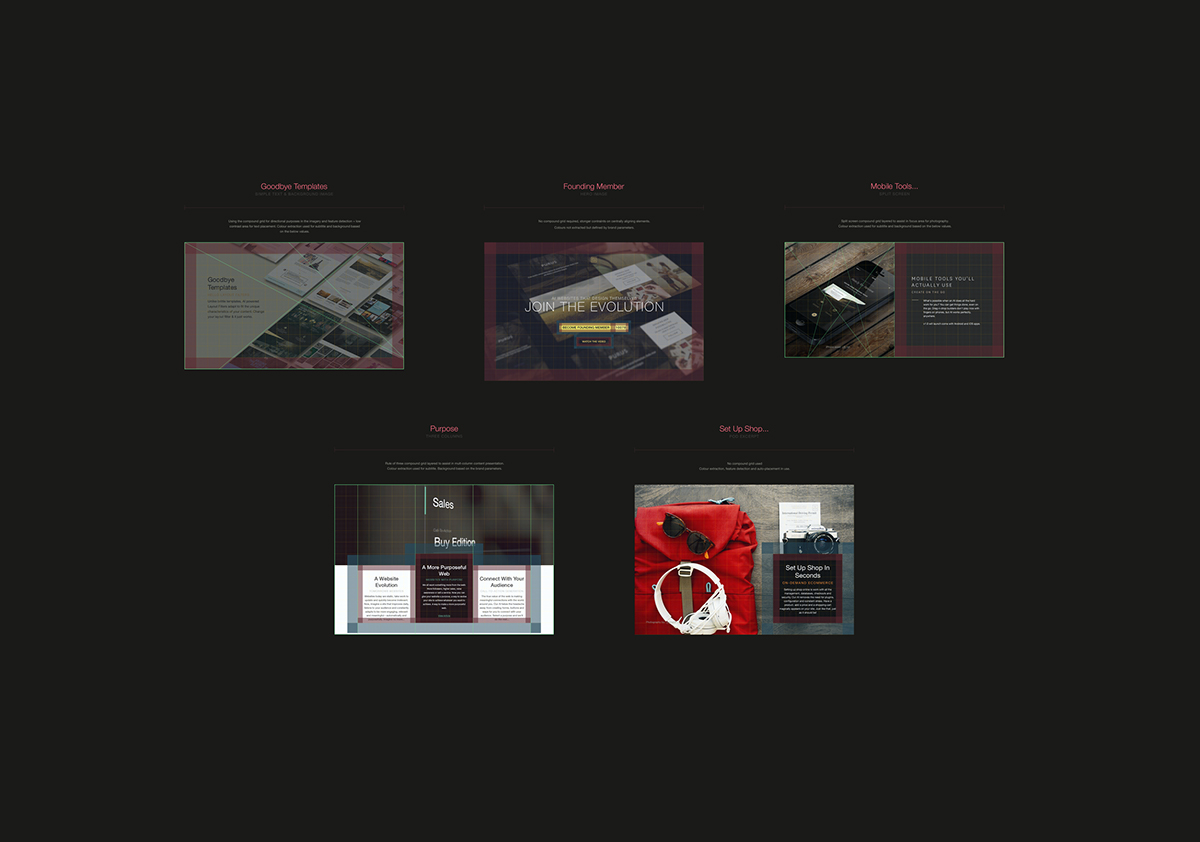
Composition
Examples of application with forces applied, showcased base grids, compound grids, padding, margin and positioning.
Examples of application with forces applied, showcased base grids, compound grids, padding, margin and positioning.


Sections (Part 02)
...and the second part, with reposts (examples of shared content).
...and the second part, with reposts (examples of shared content).

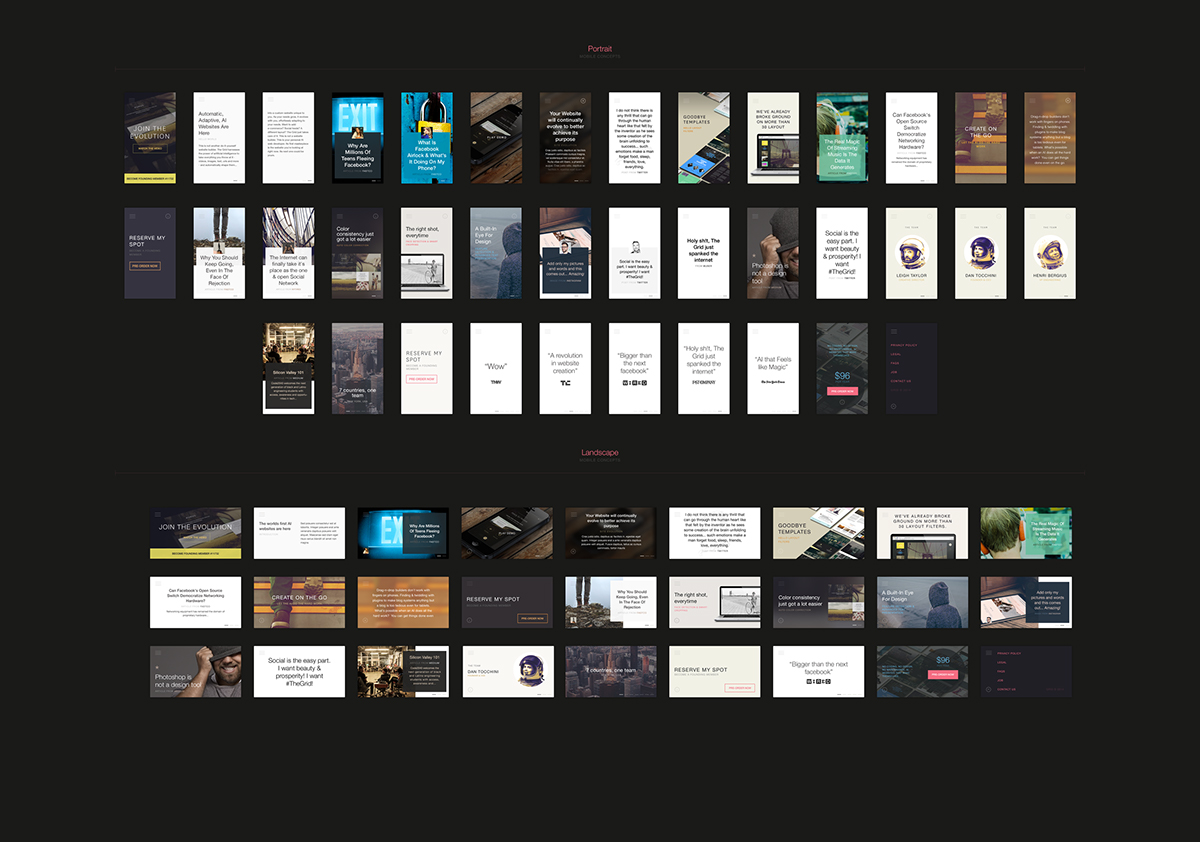
Mobile
Admittedly, not as thorough as the section but when we started putting this into code the constraints held well for the most part. Good selection of all the various content examples being produced.
Admittedly, not as thorough as the section but when we started putting this into code the constraints held well for the most part. Good selection of all the various content examples being produced.

That's all folks!
Being friendly:
We are on Twitter, so if you have questions reach out. Find this helpful then spread the love.
A way to improve, great! We would love to hear what you think and do with this intro to
thegrid.io design guideline.
You can reach out to;
Me directly: @lat
The Grid: @thegridio
Also, if you do have something to share
hit it with a hashtag #GridDesign
Here it comes:
When unwrapped it is over 1.5GB so make some room ;)
Don't be a stranger
5 Dec (11:47 GMT) Update:
Just received a message from Dropbox that suspended link to file due to excessive traffic (which is oddly reassuring ;) ). Will post another update when link fixed.
5 Dec (13:39 GMT) Update:
Back up and available...but for how long. Ping me if any problems.


