Readz is a platform to create and publish your marketing communications on all devices.

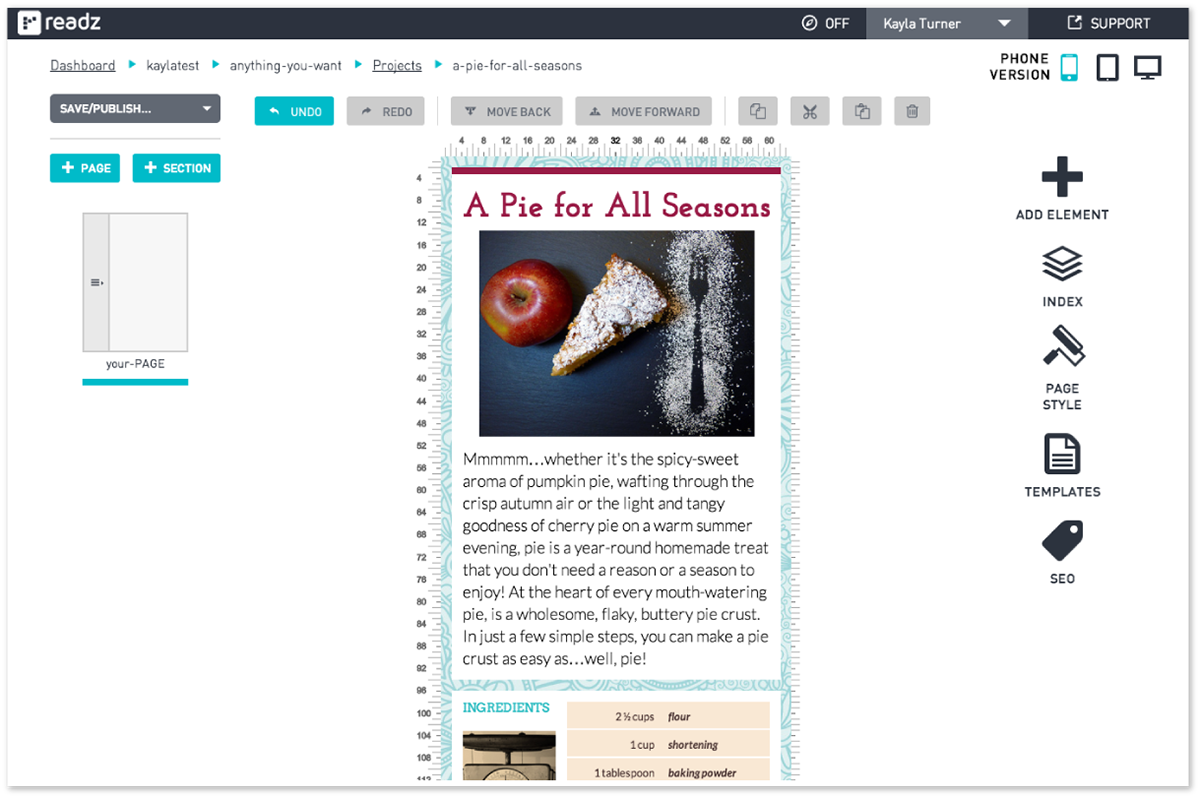
Readz 2.0 Editor - editing the phone version of a publication.
Readz 1.0 existed as two separate editors, one to edit templates and the other to edit content.
With this redesign, I united the two and cut some functionality that confused users. This is important because we wanted to make the 2.0 version more accessible to both designers and marketers, instead of having mostly internal employees working in the editor for clients publications.
Old Editor Screens and Notes:

Previous Template Editor - you had to guess how big certain widgets would stretch and how it would affect other widgets on the canvas.

Previous Article Editor - There were three different view modes here, WYSIWYG/Layout/Source. We suggested only using Source to input the content for the widgets that existed on the template. Needless to say, an article editor with 3 view modes PLUS a separate template editor is a bit excessive.

Previous Issue Editor - Another problem area was putting an issue together and publishing it after designing the pages in the template editor and inputting content in the article editor. Too much responsibility was placed on the user to plug all the content articles with their templates into the issue without breaking it.
Evolution of 2.0 Editor:

Issue View Early Sketch

Issue View Early Mock

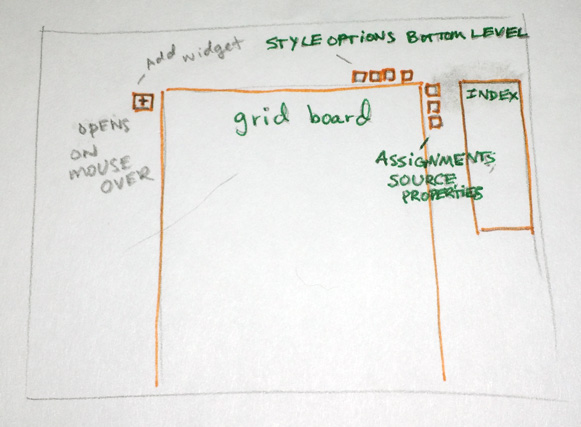
Editor Separate Zones Sketch

Editor Drag and Drop Sketch 1

Editor Drag and Drop Sketch 2

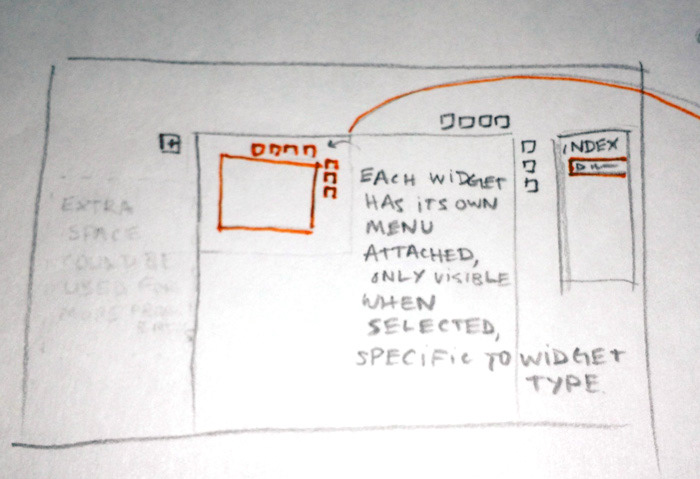
Editor Contextual Menu on element added to canvas Sketch

Editor Contextual Editting on Element Sketch

Editor Direction Change to be more like old layout for quicker development

Editor Early Mock - Emphasis on clarity and information architecture for logically grouping interactions.

Editor combined with Issue View (similar to Powerpoint) - makes it easier to change pages while editing. This was decided to be the correct direction due to development problems with all the Issue View capabilities and it keeping people's attention in the editor more focused.

Font Panel UI Explorations

Implemented Menu Panel Examples

Most recent iteration of editor (context menu changes on page list, more features in top button bar, cleaner lines)
Please visit Readz.com and sign up to try out the Readz platform and build something fun!






