
Cenomi Design System
Cenomi is the largest e-commerce retailer in the Middle East. I was brought onboard as a consultant to get a design system off the ground for their product design team and train their designers on its use and application. What follows is a typical approach i take when creating a design system.

Establishing the visual communication style for the system.


Establishing the color swatch for the system.
Most companies will have brand guidelines to leverage to assist with the building out of a swatch library. This has bene teh case for all systems I have worked on to date. Establishing a swatch system is critical to the success of the system as the intuitive nature of the color naming and mapping will become very important as you build out your components.



Creating a logical naming system for the swatches



Creating an icon library
Creating an independent library for icons is recommended especially if you have a multi-tiered design system servicing many brands. Here below i also present the JIRA widget showing update tracking and bug fix assignment.



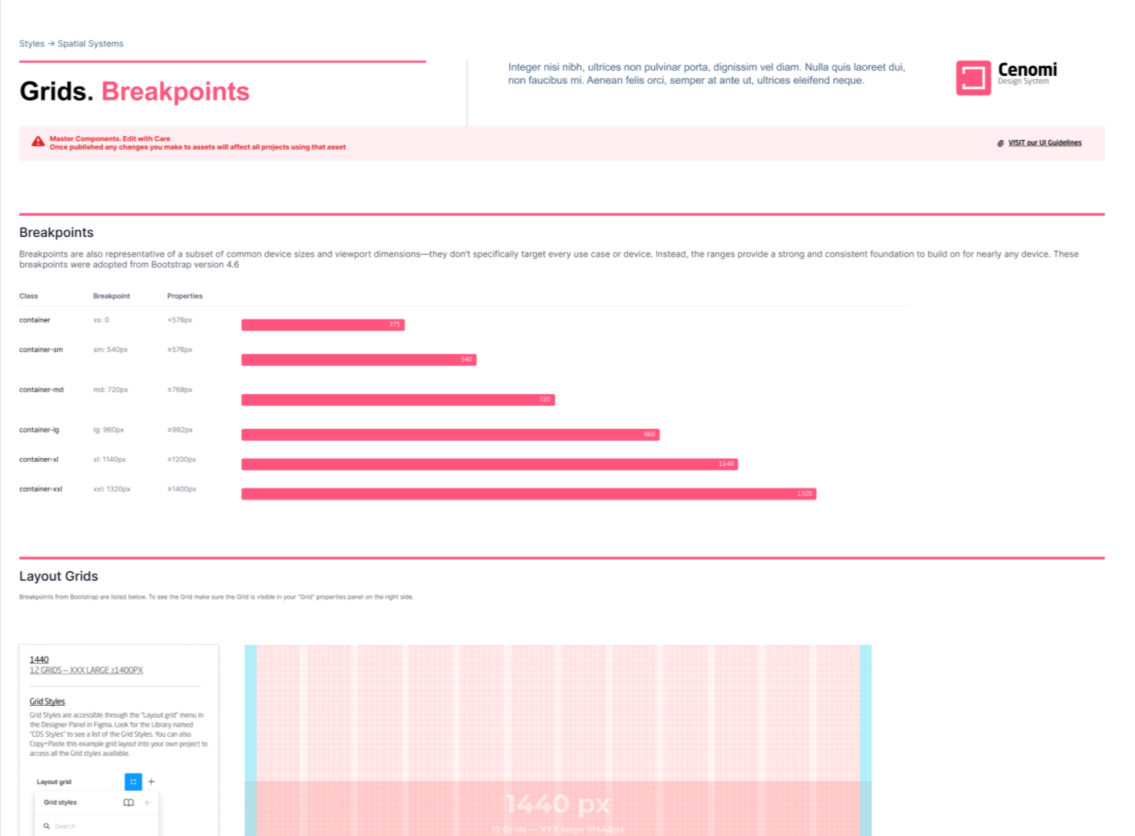
Establishing breakpoints and a layout Grid
Unless otherwise specified by the business I base all my grids and dimensions on a 4 / 8 pixel grid system. I borrow this system from Material Design by Google with the addition of the smaller 4px specification for smaller details. I also base my breakpoints either off the businesses own research into their visitors profiles or established systems such as bootstrap breakpoints.



Establishing components and guidance
In this case the product designers were building a product from the ground up so there was no UI audit to run. Instead the designers fed me an original single component for each category i.e. buton, badge, notification, etc and I created the states and interactions for each. I also provide al guidance around their use.




Establishing shared libraries
How you break down your system and share libraries is essential to the success of your system as a whole. Here I create two separate and independent "Teams" in figma for the "design system team" (who build and maintain the system), and shared libraries "Design System Libraries" where I serve the component libraries, style libraries, icons and UI patterns.


