Digital Tool to Find Tires and Batteries
Creation of a tool that will allow the salespersons and the store customers to find the correct tire or battery for their car or motorcycle easily and in a short amount of time.
About the project
● Client: Important company in the retail area in Mexico.
● Project date: July - Dec 2020.
● My role: I worked on this project as a UX Designer with the following main areas of responsibility:
• UX research
• Analysis and sensemaking
• Facilitation of workshops
• Generation of texts and creation of content matrix
• Adjustments to the UI design from the usability tests
• Creation of deliverables
Design methodology and my activities


Project summary
The tool would be placed in an in-store kiosk with a touch screen, thus giving the users a friendlier interaction.
In this project, the design team was asked to create a digital tool to help the salespersons from the tire and battery area in finding the correct tire or battery for a car or a motorcycle, and start the purchasing process from there. Additionally, the tool should be intuitive enough to allow the customer to find the aforementioned products without needing assistance from a salesperson.
The tool would be placed in an in-store kiosk with a touch screen, thus giving the users a friendlier interaction.

The journey to the solution
To craft the solution, I used the set of steps as described in the section “Your Role”. A selection of the activities will be explained as follows.
Discover
Survey and customer interviews
I performed a survey via Google Form, to know at which physical stores the customers have acquired these products, and to learn the preferences and pain points that they experienced at the time of purchase. There was an optional field where they could leave their contact information, should they permit us to interview them.

I conducted interviews with 3 of the respondents, to learn about their overall experience when they bought these products in their preferred physical stores. This helped the design team to understand the different contexts and scenarios that the customers face, given that at this point the hypothesis is that these purchases are not planned.

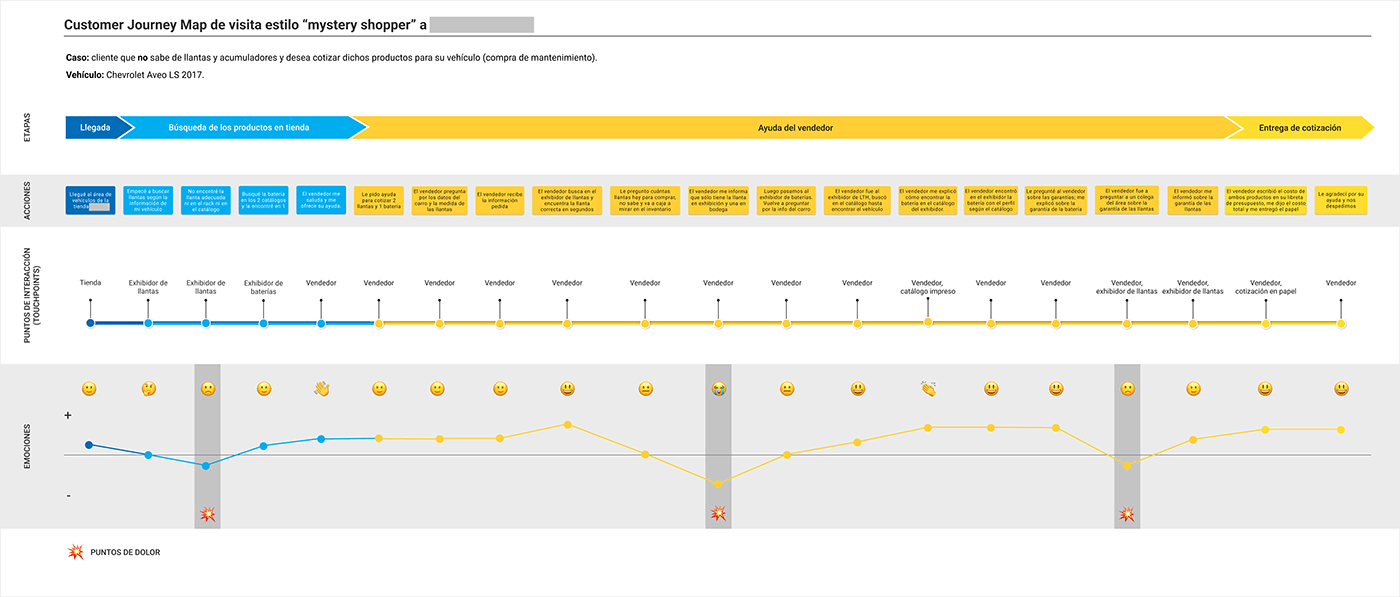
“Mystery shopper” style visit to a store
With some more knowledge, we decided that I would perform a context observation at a store. I would be a mystery shopper and ask for a quote for 2 tires and 1 battery for a specific car. This activity had these goals:
• To learn about the pain points currently existing in the purchasing process, seen from a customer's perspective
• To learn about the context the salesperson has, in order to achieve a sale, seen from the customer's perspective
This experience was very beneficial, as we got first-hand experience about the process of buying tires and batteries when it comes to the interaction with the salesperson and with the placement of the products and the catalogs.
One discovery made is that there is a digital catalog made by battery manufacturer LTH, accessible via a QR code, where the customer or the salesperson can search for the battery.

Define
Workshop on Miro: scope and functional requirements
After the research phase was finished, the UX design team held a workshop intending to align the internal stakeholders involved concerning the general and specific objectives, and the business strategy, and to define the scope that would guide the rest of the work.
At the end of the workshop, the following agreements were reached:
• Definition of the general and specific objectives.
• Definition of the product to build: primary and secondary features, users, devices, risks.
• Validation of KPIs that will measure the success of the tool.
• Identification of the risks and restrictions.
• Calendar of milestones and delivery dates.
• The design documentation and other relevant files the UX team should deliver.

Develop
Workshop on Miro: design
The UX design team started the development phase with a workshop where the stakeholders started creating the solution they started outlining in the previous workshop.
At the end of the workshop, the following was made:
• The user personas and the buyer personas were refined and validated
• The flow chart of the current purchase experience was validated
• The list of questions the tool should have was created
• The user flow the tool should have was created

UX writing and content matrix
While the UI designer was making the pages the tool should have, I started creating the texts for each page. To make the process easier, I created a matrix with the following fields.

This matrix was well accepted since it simplified the review of the language used and the insertion of the text into the designs on Figma. It also gave a clear overview of the content that each page should have and it was very understandable by all the members of the team.
Results
The development team received the UI design, the prototype, and the graphic assets via Zeplin, while the client received the previously agreed design documentation and the files pertinent to the UI design.
(It is not possible to show the final design of the tool because it is not yet launched to the market).
What I learned from this project
My biggest learning from this experience was how to be able to carry out research activities online, due to COVID-19. While I was proficient in using some remote collaboration tools, it was challenging to perform activities that I usually performed face to face, such as interviews and workshops, mainly because of intermittent internet connections and what I call “digital fatigue”. It prompted me to look for ways to make these activities more bearable, such as doing energizers and scheduling more pauses in the longer activities.