Desafio - Telas de Checkout
Desafio aplicado para vaga de UI Designer Jr
Esse desafio foi proposto durante o processo de seleção para uma vaga de UI Designer Jr. Consistia em criar um fluxo de checkout de compra, a partir do Material Design 4. Além disso, haviam as seguintes condições:
• Utilizar o Figma para a construção das telas
• Demonstrar o racional do que foi elaborado
• Montar as telas usando os componentes nativos de Material Design apenas (a versão antiga mesmo)
• Mostrar o fluxo das interações
Etapas
Para a realização do desafio, primeiramente fiz uma pesquisa para entender mais sobre o fluxo de uma jornada de compra e quais as melhores práticas. Para esta pesquisa, consultei os seguintes artigos:
Com base nesses artigos, foquei em algumas características que conclui como as mais importantes a serem consideradas em um fluxo de compra:
• Deixar claro o caminho a percorrer;
• Hierarquia visual;
• Deixar claro para o usuário os itens que está comprando e controle nas suas ações;
• Formulários simples e claros;
• Quando o usuário errar o preenchimento de um campo, mostrar imediatamente o erro;
• Botão "remover" próximo ao item comprado, na página do carrinho.
Para o desafio, criei uma jornada de compra de um pacote de serviços.
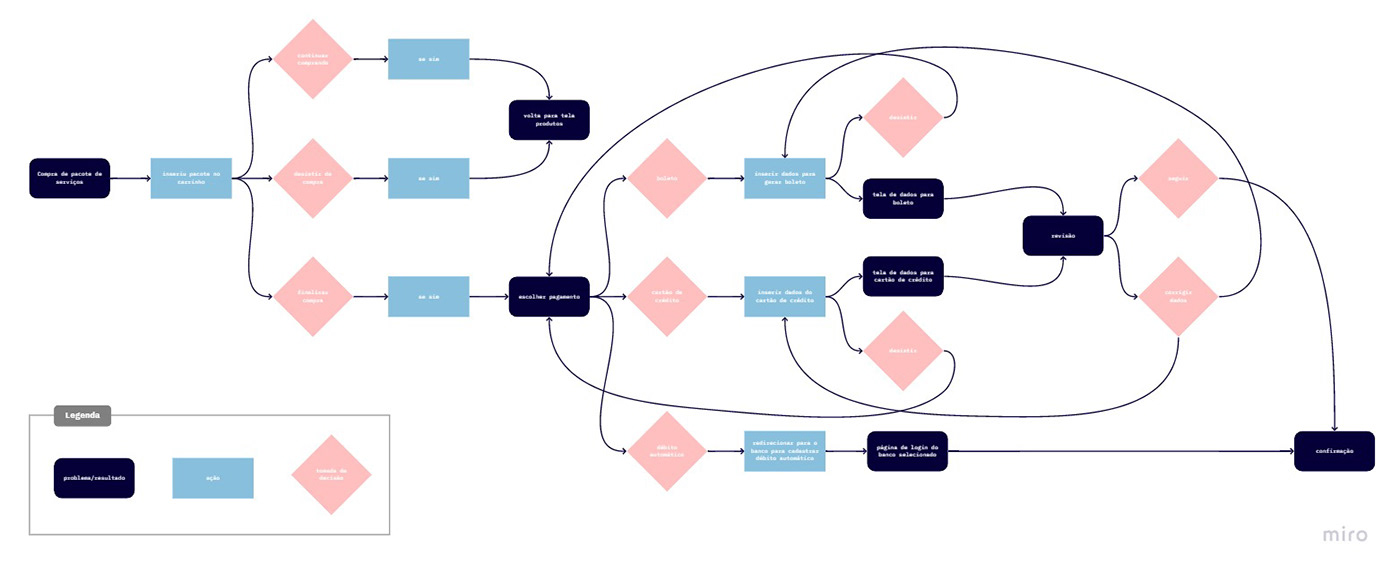
Antes de iniciar a criação das telas do fluxo de compra, fiz um mapa de fluxo de compra, para definir as telas e interações entre elas. Para tanto, criei esse mapa no Miro, que pode ser visualizado abaixo ou pelo link:

A partir desse mapa, iniciei a criação das telas.
Para o desafio, propriamente dito, utilizei a marca da empresa para a qual me candidatei. Aqui, substitui a marca real por uma fictícia.
Supondo uma situação hipotética em que a empresa disponibilizaria pacotes de soluções de acordo com a necessidade do cliente, criei três opções de pagamento oferecidas: cartão de crédito, débito online e boleto. As páginas acessadas externamente nas opções débito online e boleto, não criei, justamente por serem páginas externas.
O protótipo navegável do projeto ficou assim:
